ステップ1: 作る
説明
micro:bitを使ってScratchの描画プログラムを制御します。

動作の仕組み
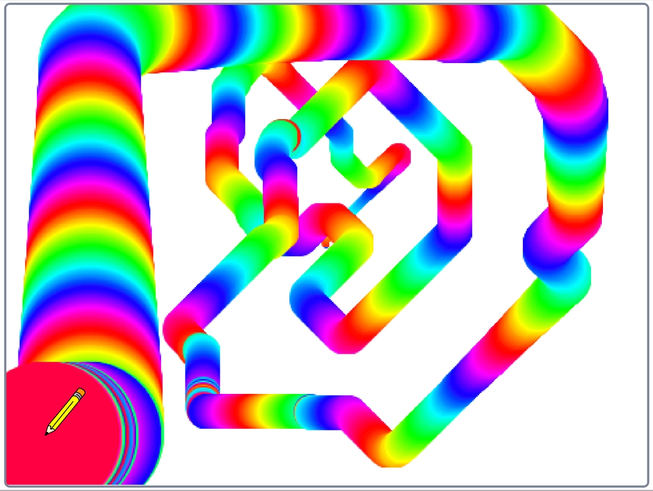
- このプログラムではmicro:bitの加速度計を使用し、鉛筆のスプライトを画面上でぐるっと動かして、その動きに沿って線を描きます。
- micro:bitを左右に傾けると、画面全体でペンがX座標の左右に動きます。
- micro:bitを前後に傾けると、ペンがY座標で上下に動きます。
- もし斜めに傾ければ、斜めの線を描くことができます。
- micro:bitのAボタン・Bボタンを使えば、ペンの太さを制御することができます。
- micro:bitの加速度計センサー入力を使うには、ペンを上げたり下げたりしてシェークしてください。マークせずに動き回れます。
- プログラムでは、変数「penUp」を使用して、ペンの状態(上下の動き)を追跡します。 micro:bitのディスプレイに異なるアイコンが表示されるので、ペンの上下を動きを知ることができます。

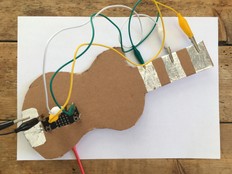
必要なもの
- micro:bit
- Scratch Linkがインストールされているコンピュータ。 Scratchをmicro:bitで動作させる方法については、 https://scratch.mit.edu/microbit を参照してください。
- オプションの電池ボックス
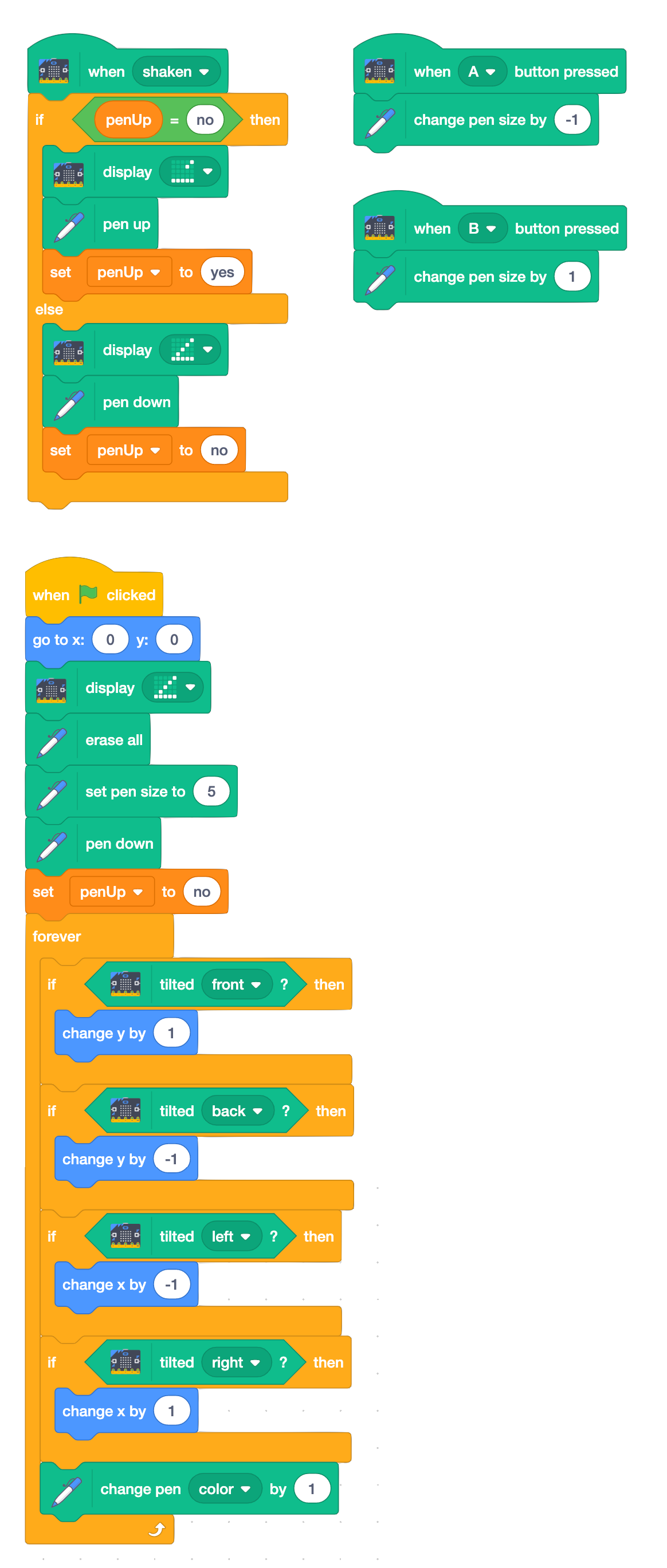
ステップ2: プログラムする
ステップ3: 改善する
- 色を変更する時の制御方法を追加してみましょう。
- micro:bitを振ったり、「ジャンプ」したりすることで画面をクリアするようなプログラムに修正してみましょう。
- ペンの太さをmicro:bitの画面に表示してみましょう。
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.