Primeiro passo: o projeto
O que é?
Crie um crachá de emoções que, com a ajuda de imagens e sons, exprime como você se sente.
Introdução
Código
O que você aprenderá:
- Como usar as melodias já inclusas na biblioteca do novo micro:bit para dar um toque pessoal e expressividade aos seus projetos.
Como funciona:
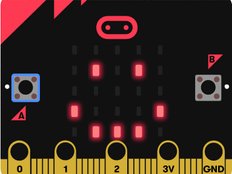
- O micro:bit com alto-falante integrado consegue tocar novos sons expressivos. Ao apertar o botão A, este projeto toca uma melodia alegre e mostra uma carinha feliz no visor LED;
- Ao apertar o botão B, uma melodia triste é ouvida e uma carinha tristonha é exibida;
- Ao pressionar o logo touch, poderá ouvir a melodia "spring" (primavera), a qual combina com o emoji de carinha surpresa que aparece no visor LED.
Itens necessários:
- Novo micro:bit com alto-falante (ou o simulador MakeCode);
- Editor MakeCode ou Python;
- Conjunto de baterias (opcional).
Segundo passo: é hora de programar
1from microbit import *
2import audio
3
4while True:
5 if button_a.is_pressed():
6 display.show(Image.HAPPY)
7 audio.play(Sound.HAPPY)
8 if button_b.is_pressed():
9 display.show(Image.SAD)
10 audio.play(Sound.SAD)
11 if pin_logo.is_touched():
12 display.show(Image.SURPRISED)
13 audio.play(Sound.SPRING)Terceiro passo: vamos deixar o código ainda melhor
- Tente os novos e expressivos sons como "giggle" (risadinhas bobas), "happy" (feliz) ou "twinkle" (piscadela);
- Modifique o programa usando diferentes ícones, ou faça o seu você mesmo;
- Adicione uma animação para ser acionada com cada expressão.
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.