Stap 1: Maak het
Wat is het?
Laat de hartslag van je micro:bit een animatie maken met behulp van lussen.
Deze video's laten zien wat je zal maken en welke code je moet gebruiken:
Inleiding
Codeer instructies
Zo werkt het
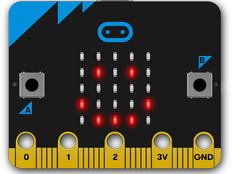
- Het programma toont een kloppend hart met behulp van twee ingebouwde afbeeldingen, een groot en klein hart, op de LED display van de micro:bit.
- Verschillende afbeeldingen die in een reeks getoond worden, geven de illusie van beweging: een hart dat groter en kleiner wordt.
- Na het tonen van elke afbeelding, pauzeert het programma voor een halve seconde (500 milliseconden) alvorens de volgende afbeelding te tonen.
- De animatie blijft doorgaan voor altijd met behulp van een oneindige lus: het herhaalt de reeks van het tonen van deze twee afbeeldingen en het pauzeren totdat je de micro:bit loskoppelt.
- Het gebruik van lussen om dingen te laten gebeuren is een belangrijk idee in computerprogrammeren: we hebben een animatie gemaakt die zal doorgaan zolang de micro:bit stroom heeft met slechts een kleine hoeveelheid code. Dit wordt ook iteratie genoemd.
Benodigdheden
- micro:bit (of MakeCode simulator)
- MakeCode of Python editor
- batterijpakket (optioneel)
Step 2: Codeer het
Stap 3: Verbeter het
- Maak de hartslag sneller of trager door de vertragingstijd te veranderen.
- Probeer andere ingebouwde afbeeldingen te animeren, zoals de kleine en grote diamant of het vierkant.
- Maak je eigen animaties met je eigen ontwerpen.
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.