Étape 1 : Fais-le
Qu'est-ce que c'est ?
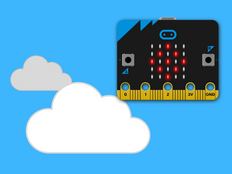
Fabriquez un jouet sensoriel qui répond au mouvement en émettant de la lumière et du son.
Introduction
Guide de codage
Ce que vous apprendrez
- Comment utiliser les entrées de l'accéléromètre intégré du micro:bit et les sons expressifs comme sorties pour créer un jouet qui pourrait aider les apprenants qui réagissent bien à la stimulation par le toucher, la lumière et le son. Différents sons sont joués et différentes images sont affichées en fonction de la façon dont vous le déplacez.
Comment ça marche
- Le capteur accéléromètre intégré du micro:bit mesure les forces.
- Le micro:bit utilise les lectures de l'accéléromètre pour déclencher des événements lorsque vous le déplacez de différentes manières.
- Si vous secouez le micro:bit, il émet un petit rire sur la sortie du haut-parleur intégré et affiche un sourire sur l'écran LED.
- Différentes icônes et sons sont déclenchées par différents mouvements, tels que l'inclinaison du micro:bit vers la gauche et vers la droite ou en pointant le logo vers le haut ou vers le bas.
Ce dont vous aurez besoin
- micro:bit V2 (ou simulateur MakeCode)
- MakeCode ou éditeur Python
- un coupleur de piles (optionnel)
Étape 2 : Programme-le
1from microbit import *
2import audio
3
4while True:
5 if accelerometer.was_gesture('shake'):
6 display.show(Image.SURPRISED)
7 audio.play(Sound.GIGGLE)
8 if accelerometer.was_gesture('up'):
9 display.show(Image.HAPPY)
10 audio.play(Sound.HELLO)
11 if accelerometer.was_gesture('down'):
12 display.show(Image.ASLEEP)
13 audio.play(Sound.YAWN)
14 if accelerometer.was_gesture('left'):
15 display.show(Image.ARROW_W)
16 audio.play(Sound.SLIDE)
17 if accelerometer.was_gesture('right'):
18 display.show(Image.ARROW_E)
19 audio.play(Sound.SOARING)
20Étape 3 : Améliore-le
- Ajoutez différentes images et sons lorsque vous appuyez sur le bouton A ou B ou le logo.
- Expérimentez différents sons expressifs tels que « rire », « heureux » et « scintiller ».
- Ajoutez une animation ou vos propres images pour aller avec chaque mouvement.
- Créez un étui ou un support pour le micro:bit et le coupleur de piles qui permet de laisser sortir le son et de faire briller l'écran LED, peut-être laissant se diffuser la lumière des LED.
- Si vous êtes un enseignant, vous pourriez également être intéressé par nos cours Salle de classe sensorielle
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.