步驟1:製作
這是什麼?
一個骰子專案,看起來像一個真正的骰子,帶有點狀圖形而不是數字。

運作方式
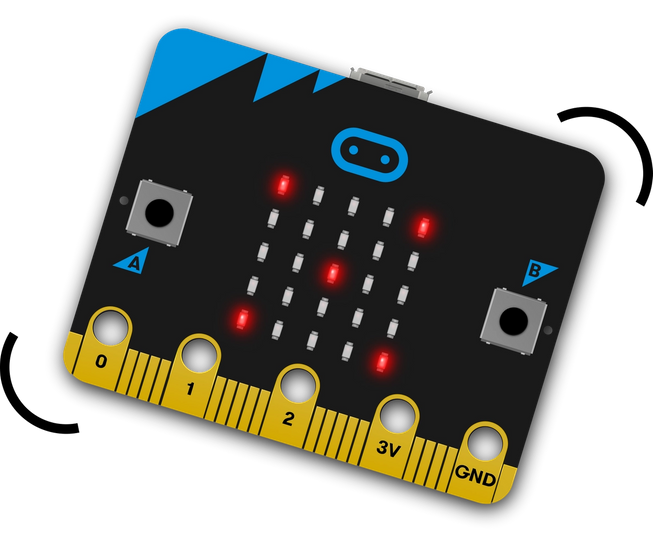
- 像 Dice project一樣,它使用accelerometer input觸發產生1和6之間的隨機取數,並在搖晃micro:bit時將其顯示在 LED display output上。
- 取代顯示數字,該程式使用selection在顯示螢幕上顯示點點以represent數字,看起來像真實骰子每個面上的點,具體取決於生成的隨機數。
你需要的東西
- micro:bit (或,MakeCode simulator)
- MakeCode 或, Python 編輯器
- 電池組(選配)
- 座標紙,用於設計您自己的骰子面(字選式)
步驟2:編碼
1from microbit import *
2import random
3
4while True:
5 if accelerometer.was_gesture('shake'):
6 number = random.randint(1, 6)
7 if number == 1:
8 display.show(Image(
9 "00000:"
10 "00000:"
11 "00900:"
12 "00000:"
13 "00000"))
14 elif number == 2:
15 display.show(Image(
16 "00000:"
17 "00000:"
18 "90009:"
19 "00000:"
20 "00000"))
21 elif number == 3:
22 display.show(Image(
23 "00009:"
24 "00000:"
25 "00900:"
26 "00000:"
27 "90000"))
28 elif number == 4:
29 display.show(Image(
30 "90009:"
31 "00000:"
32 "00000:"
33 "00000:"
34 "90009"))
35 elif number == 5:
36 display.show(Image(
37 "90009:"
38 "00000:"
39 "00900:"
40 "00000:"
41 "90009"))
42 else:
43 display.show(Image(
44 "90009:"
45 "00000:"
46 "90009:"
47 "00000:"
48 "90009"))步驟3:進階
- 幾秒後讓顯示屏幕變清晰,為使電池壽命更長,並且在骰動兩個相同的數字時也要使顯示屏幕清晰。
- 繪製自己的點狀圖案以代表每個數字。
- 讓它能夠滾出更大的數字。 您將如何在5x5 LED網格顯示輸出上表示它們?
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.