第 1 步:制作
它是什么?
在这个交互式探索中发现BBC micro:bit 可以做的一些事情。
这两个视频显示了它能做什么以及如何对它进行编程:
介绍
编程指南
工作原理
您可以将此项目作为任何micro:bit新手的介绍材料。
将代码复制到micro:bit上,开始探索它能做什么。 micro:bit对什么事件 做出响应? 它使用什么输入和输出设备? 哪些编程思想可以使它运行?
然查看代码,看看代码块中的指令如何告诉micro:bit做什么:
- “启动”模块的指令,会在micro:bit 被重置或开机时,运行一次。 “显示图标”模块在 LED显示模块 上显示一个笑脸图标。
- 事件使得您按下不同的输入 按钮 时,做出不同的处理。 当您按下按钮 A 时触发“按钮A被按下”模块。 然后您的 micro:bit 会显示一个快速放大的方块,然后慢慢缩小。
- 动画是通过 按顺序显示不同的图像来实现的 暂停的时间长短控制着动画的速度。
- 按下按钮 B 展示了如何使用 '显示字符串' 模块在 LED 上滚动显示文本。 “字符串”是计算机中存储的字母和符号的集合。
- 同时按下 A 和 B 按钮看看会发生什么。 你会看到一个太阳或月亮的图标。 你能想出是什么来决定显示哪个图标吗?
- 它取决于你的micro:bit感受到的光照强度。 micro:bit的 LED 模块也可以作为一种输入设备, 光传感器。
- 代码使用了 '如果... 那么 ...否则' 的声明。 这被称为 选项,或 一个 附条件的声明。 如果亮度级别低于50, 就会触发测试。 如果条件成立,那么就会显示月亮。 否则,就会显示太阳。
- “摇晃”模块将会通过micro:bit加速传感器输入的信息,作出反应。 当你摇晃 micro:bit 时, 它就会发出长达一秒的惊讶表情。
- 如果你有 micro:bit V2,或将耳机 、音响连接到你的 micro:bit,就能在各种输入情况下,分别听到不同的声音。
所需材料
- 每 2-3 人至少一个 micro:bit
- 电池包(可选)
- 耳机和鳄鱼夹引线 来听micro:bit V1上的声音(可选)
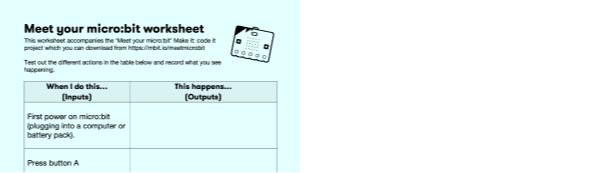
- 与 micro:bit 初相识 作业纸(可选)

与 micro:bit 初相识 作业纸
你也可以在传输到 micro:bit 指南找到更多有关如何从编辑器向 micro:bit 传输代码的信息。
第 2 步:编程
1# Imports go at the top
2from microbit import *
3import music
4
5
6display.show(Image.HAPPY)
7
8while True:
9 sleep(300)
10 if button_a.is_pressed() and button_b.is_pressed():
11 if display.read_light_level() < 50:
12 music.play(music.POWER_DOWN, wait=False)
13 display.show(Image('00990:'
14 '00099:'
15 '00099:'
16 '00099:'
17 '00990'))
18 else:
19 music.play(music.POWER_UP, wait=False)
20 display.show(Image('90909:'
21 '09990:'
22 '99999:'
23 '09990:'
24 '90909'))
25 elif button_b.is_pressed():
26 music.play(music.BA_DING, wait=False)
27 display.clear()
28 sleep(100)
29 display.scroll('Hello!')
30 elif button_a.is_pressed():
31 music.play(music.PRELUDE, wait=False)
32 for i in range(2):
33 display.show(Image('00000:'
34 '00000:'
35 '00900:'
36 '00000:'
37 '00000'))
38 sleep(100)
39 display.show(Image('00000:'
40 '09990:'
41 '09990:'
42 '09990:'
43 '00000'))
44 sleep(100)
45 display.show(Image('99999:'
46 '99999:'
47 '99999:'
48 '99999:'
49 '99999'))
50 sleep(1000)
51 display.show(Image('00000:'
52 '09990:'
53 '09990:'
54 '09990:'
55 '00000'))
56 sleep(1000)
57 display.show(Image('00000:'
58 '00000:'
59 '00900:'
60 '00000:'
61 '00000'))
62 sleep(1000)
63 elif accelerometer.is_gesture('shake'):
64 music.play(music.JUMP_UP, wait=False)
65 display.show(Image.SURPRISED)
66
67第3步:完善
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.


