Passo 1: Faça
O que é isso?
Comece a descobrir algumas das coisas que o BBC micro:bit pode fazer com esta investigação interativa.
Estes dois vídeos mostram o que você fará e como desenvolver o código:
Introdução
Código
Como funciona:
Você pode usar este projeto como uma atividade de exploração introdutória para qualquer um novo no micro:bit.
Copie o código para alguns micro:bits, e comece a investigar o que ele faz. Quais eventos fazem o micro:bit responder? Quais entradas e saídas estão usando? Que conceitos de programação podem fazer funcionar?
Em seguida, examine o código para ver como instruções nos blocos de código dizem ao micro:bit o que fazer:
- Instruções no bloco 'on start' são executadas uma vez apenas, quando o micro:bit é redefinido ou ligado. O bloco 'mostrar ícone' mostra uma cara feliz na saída LED de exibição do LED.
- Os eventos fazem coisas diferentes acontecerem quando você pressiona os botões de para digitar.. O bloco 'on button A Pressed' é acionado quando você aperta o botão A. Seu micro:bit mostra um zoom quadrado rapidamente, depois ampliando-se mais devagar.
- A animação é feita mostrando imagens diferentes em uma sequência . Pausar por um tempo maior ou menor controla a velocidade da animação.
- Pressionando o botão B mostra como o micro:bit pode rolar o texto na exibição do LED usando o bloco 'mostrar string'. 'Strings' são o que chamamos de coleções de letras e símbolos armazenados em um computador.
- Pressione o botão A e B juntos para revelar um desafio. Você vai ver um sol ou uma lua. Você pode definir o que determina qual é a imagem mostrada?
- Depende de quanta luz está caindo em seu micro:bit. A saída LED do micro:bit também pode funcionar como uma entrada, um sensor de luz.
- O programa usa uma instrução "se... então... senão". Isto é conhecido como seleção, ou uma instrução condicional . Testa se o nível de luz está abaixo de 50. Se for, então ele mostra uma lua. Caso contrário, ou, ele mostra um sol.
- O bloco 'on shake' reage às informações da entrada do sensor de acelerômetro do micro:bit. Quando você sacude seu micro:bit, ele mostra uma cara surpresa por um segundo.
- Se você tiver um micro:bit V2, ou conectar fones de ouvido, ou um alto-falante ao seu micro:bit, você também ouvirá diferentes sons quando cada evento de entrada diferente acontecer.
O que você precisa
- Pelo menos um micro:bit para cada 2-3 pessoas
- Conjuntos de baterias (opcional);
- Fones de ouvido e clipe de crocodilo leva a ouvir som no micro:bit V1 (opcional)
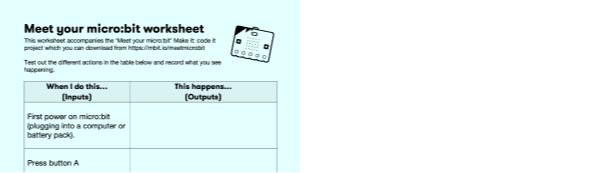
- Conheça à sua planilha micro:bit (opcional)

Conheça à sua planilha micro:bit
Você também pode achar nosso guia de transferência para o micro:bit útil para saber mais sobre como transferir código do editor para um micro:bit.
Etapa 2: Programe-o
1# Imports go at the top
2from microbit import *
3import music
4
5
6display.show(Image.HAPPY)
7
8while True:
9 sleep(300)
10 if button_a.is_pressed() and button_b.is_pressed():
11 if display.read_light_level() < 50:
12 music.play(music.POWER_DOWN, wait=False)
13 display.show(Image('00990:'
14 '00099:'
15 '00099:'
16 '00099:'
17 '00990'))
18 else:
19 music.play(music.POWER_UP, wait=False)
20 display.show(Image('90909:'
21 '09990:'
22 '99999:'
23 '09990:'
24 '90909'))
25 elif button_b.is_pressed():
26 music.play(music.BA_DING, wait=False)
27 display.clear()
28 sleep(100)
29 display.scroll('Hello!')
30 elif button_a.is_pressed():
31 music.play(music.PRELUDE, wait=False)
32 for i in range(2):
33 display.show(Image('00000:'
34 '00000:'
35 '00900:'
36 '00000:'
37 '00000'))
38 sleep(100)
39 display.show(Image('00000:'
40 '09990:'
41 '09990:'
42 '09990:'
43 '00000'))
44 sleep(100)
45 display.show(Image('99999:'
46 '99999:'
47 '99999:'
48 '99999:'
49 '99999'))
50 sleep(1000)
51 display.show(Image('00000:'
52 '09990:'
53 '09990:'
54 '09990:'
55 '00000'))
56 sleep(1000)
57 display.show(Image('00000:'
58 '00000:'
59 '00900:'
60 '00000:'
61 '00000'))
62 sleep(1000)
63 elif accelerometer.is_gesture('shake'):
64 music.play(music.JUMP_UP, wait=False)
65 display.show(Image.SURPRISED)
66
67Passo 3: Melhorá-lo
- Modifique o código para fazer seu próprio projeto 'Conheça seu micro:bit' com diferentes imagens, animações e sons.
- Adicionar entradas extras: você pode fazer seu micro:bit reagir a gestos que não sejam 'agitar'? React a pressionando pins? Ou, se você tiver o micro:bit V2 com um alto-falante embutido, reagir a sons altos ou tocando o logotipo?
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.


