Step 1: Make it
What is it?
Make your micro:bit’s heart beat using loops to create an animation.
These two videos show you what you'll make and how to code it:
Introduction
Coding guide
How it works
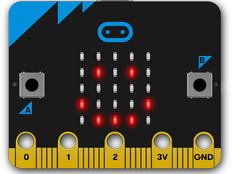
- The program shows a beating heart using two built-in pictures, a large and small heart, on the micro:bit's LED display.
- Different images shown in a sequence create the illusion of movement: a heart getting larger and smaller.
- After showing each image, the program pauses for half a second (500 milliseconds) before showing the next image.
- The animation is kept going forever using an infinite loop: it repeats the sequence of showing these two images and pausing until you unplug the micro:bit.
- Using loops to keep things happening is an important idea in computer programming: we have created an animation that will keep running for as long as the micro:bit has power using only a small amount of code. This is also called iteration.
What you need
- micro:bit (or MakeCode simulator)
- MakeCode or Python editor
- battery pack (optional)
Step 2: Code it
Step 3: Improve it
- Make the heart beat faster or slower by changing the delay time.
- Try animating other built-in images like the small and large diamond or square.
- Create your own animations using your own designs.
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.