Stap 1: Maak het
Wat is het?
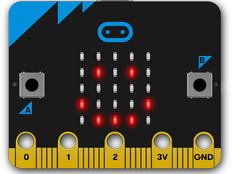
Verlicht je micro:bit met liefde door een hart te tonen.
Deze video's laten zien wat je zal maken en welke code je moet gebruiken:
Inleiding
Codeer instructies
Zo werkt het
- Dit is een geweldig eerste project om te leren hoe je jouw micro:bit moet programmeren!
- Wanneer het programma wordt overgebracht (geflashed) naar je micro:bit, doorloopt de processor de instructies die je het hebt gegeven.
- Het programma toont een hartafbeelding op de LED display uitvoer van de micro:bit.
- Het hart blijft op het display zolang het stroom heeft, omdat je het geen verdere instructies hebt gegeven om iets anders te laten zien.
- De micro:bit heeft een reeks andere ingebouwde afbeeldingen die je in jouw projecten kunt gebruiken.
- Afbeeldingen op computers, telefoons en tabletschermen worden gemaakt met behulp van stippen die 'pixels' worden genoemd. Het display van de micro:bit heeft 25 LED pixels die zijn gerangschikt in een 5 x 5 raster.
Benodigdheden
- micro:bit (of MakeCode simulator)
- MakeCode of Python editor
- USB-kabel bij het gebruik van een computer
- batterijpakket (bij gebruik van een telefoon of tablet).
Step 2: Codeer het
Stap 3: Verbeter het
- Probeer andere ingebouwde foto's te kiezen, zoals HAPPY, DUCK of GHOST.
- Kun je meer dan één afbeelding laten zien?
- Kijk of je je eigen foto's kunt maken door de andere projecten hieronder te verkennen.
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.