Stap 1: Maak het
Wat is het?
Animeer je eigen afbeeldingen op het micro:bit display.

Zo werkt het
- Dit programma maakt een animatie op de micro:bit's LED display output door een ingebouwde afbeelding te gebruiken en door jezelf te maken.
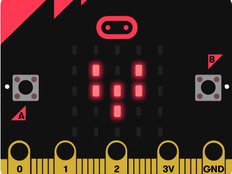
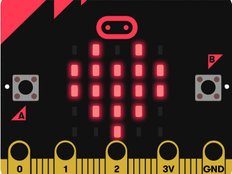
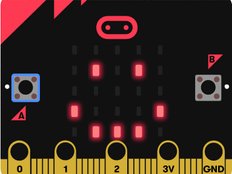
- Eerst toont het de ingebouwde eend afbeelding en vervolgens een aangepaste versie, die wordt gemaakt door alle stippen (pixels) naar een rij te verplaatsen.
- Het laat de twee verschillende foto's achter elkaar zien, met een vertraging van een halve seconde (500 milliseconden) om het eruit te laten zien als een eend op het water.
- Een oneindige lus zorgt ervoor dat de micro:bit de beeldvolgorde toont totdat je de micro:bit loskoppelt.
- Het gebruik van lussen in computerprogramma's is ook bekend als iteratie. Ze helpen je om efficiënte compacte code te maken zonder onnodig dezelfde instructies te herhalen.
Benodigdheden
- micro:bit (of MakeCode simulator)
- MakeCode of Python editor
- batterijpakket (optioneel)
- optioneel grafiekpapier of LED-planblad om je eigen ontwerp van je dier te schetsen
Step 2: Codeer het
Stap 3: Verbeter het
- Probeer verschillende ingebouwde afbeeldingen zoals GIRAFFE en RABBIT te wijzigen en animeren.
- Maak je eigen afbeeldingen met behulp van grafiekpapier of ons LED-planblad om je ontwerpen te schetsen.
- Maak langere geanimeerde reeksen om een verhaal te vertellen.
- Gebruik verschillende getallen in Python om de helderheid van verschillende pixels te veranderen. 9 is de helderste, 1 is de zwakste en 0 staat uit.
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.