3. micro:bitでプログラミングしよう
BBC micro:bitを使ってプログラミングを学ぶのはとても簡単です。 このステップでは、プログラムを作成してmicro:bitに転送するMicrosoft MakeCodeを紹介します。
Microsoft MakeCode へようこそ
マイクロソフトのMakeCodeエディターはBBC micro:bitを使ってプログラミングを始めるのに最適な方法です。 色分けされたブロックでは、プログラムの部品をドラッグたりクリックすることで、この小さなコンピュータのすべての機能にアクセスできます。
以下のビデオには、MakeCode の紹介が含まれています。
Chrome または Edge ブラウザーを使用することをお勧めします。
メモ: Microsoft MakeCodeに加えて、micro:bitのPythonエディターやScratchなど、他のエディターでmicro:bitをプログラムできます。 詳細については、 Let’s code を参照してください。
名前バッジプロジェクトから開始
名前バッジが最初のプロジェクトとして適しているでしょう。 すぐ出来て簡単なだけでなく、クラスでそれを身に着けて、あなたの生徒に印象付けることができるでしょう。
このプロジェクトを完了するには:
ステップ1 - この短いビデオチュートリアルを見る
ステップ2 - 名前バッジプロジェクトを完了する
このMakeCodeチュートリアルを使用して、上記のビデオの手順に従ってください(これは新しいウィンドウで開きます)。
終わったらここに戻ってくることを忘れないでください!
プログラムをmicro:bitに転送する
完了したプログラムをmicro:bitに転送する時が来ました(もしまだ転送していない場合)。
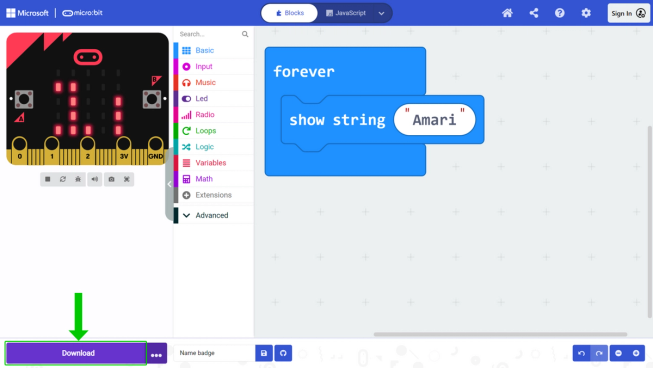
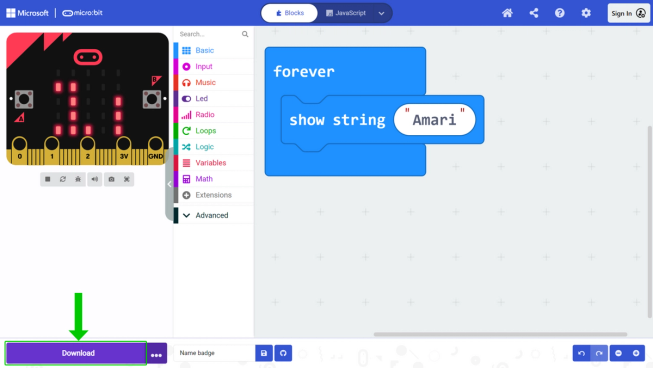
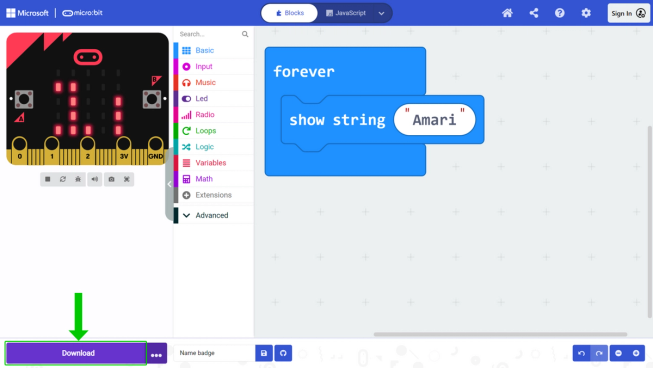
ダウンロード(MakeCode の左下のボタン) を押し、手順に従ってください。

micro:bitのLED上で名前がスクロールしたら、転送は成功です。
Apple iPad
iPadからmicro:bitにコードを共有するには、 iOSアプリ が必要です。 コードはBluetoothを使用して転送されますので、iPadで有効にしてください。
Microsoft MakeCode へようこそ
マイクロソフトのMakeCodeエディターはBBC micro:bitを使ってプログラミングを始めるのに最適な方法です。 色分けされたブロックでは、プログラムの部品をドラッグたりクリックすることで、この小さなコンピュータのすべての機能にアクセスできます。
以下のビデオには、MakeCode の紹介が含まれています。
名前バッジプロジェクトから開始
名前バッジが最初のプロジェクトとして適しているでしょう。 すぐ出来て簡単なだけでなく、クラスでそれを身に着けて、あなたの生徒に印象付けることができるでしょう。
このプロジェクトを完了するには:
ステップ1 - この短いビデオチュートリアルを見る
ステップ2 - 名前バッジプロジェクトを完了する

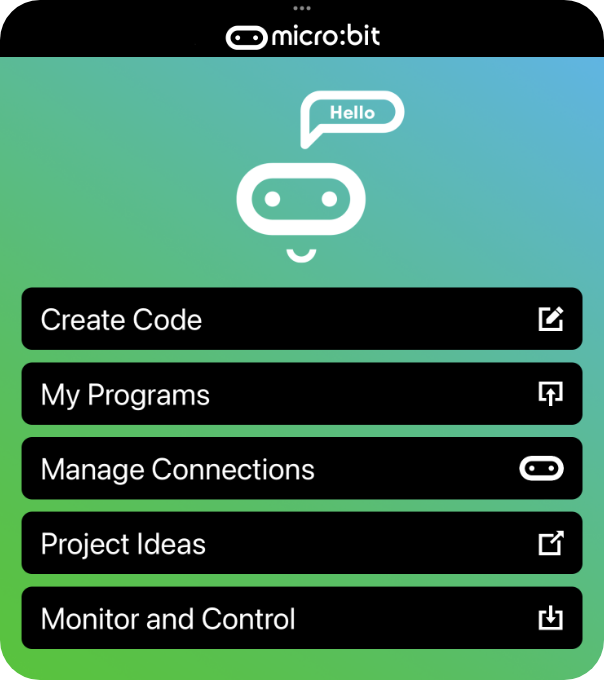
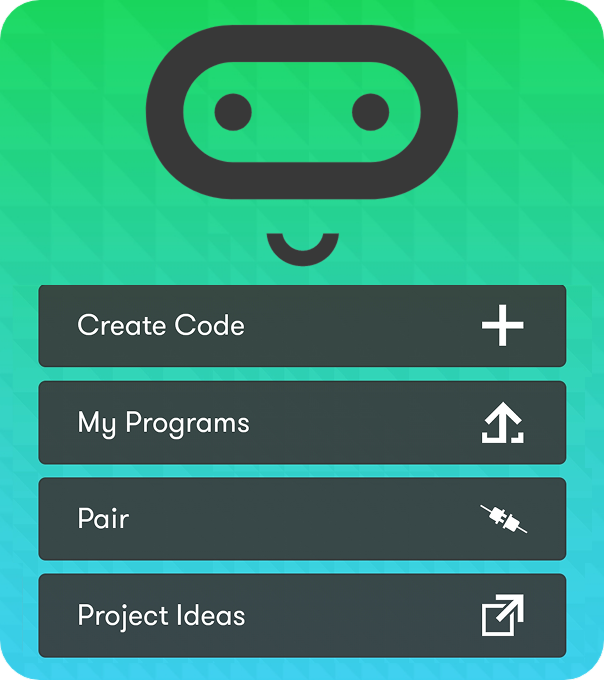
コードの作成を選択
アプリ内で

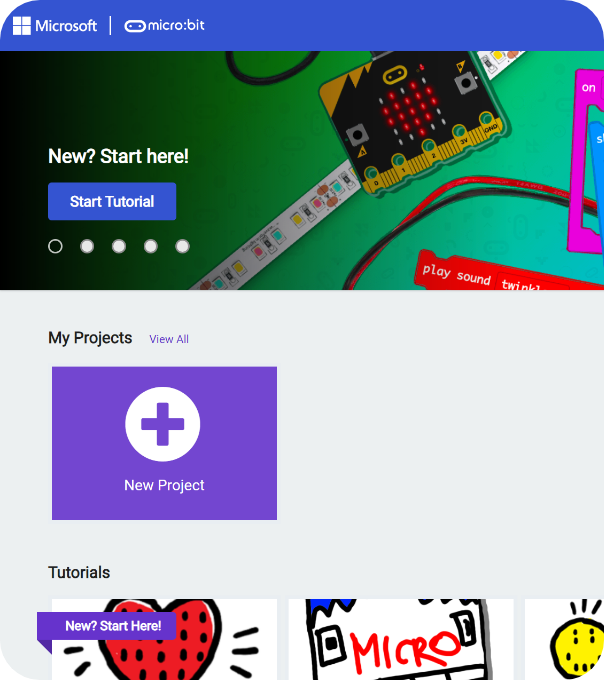
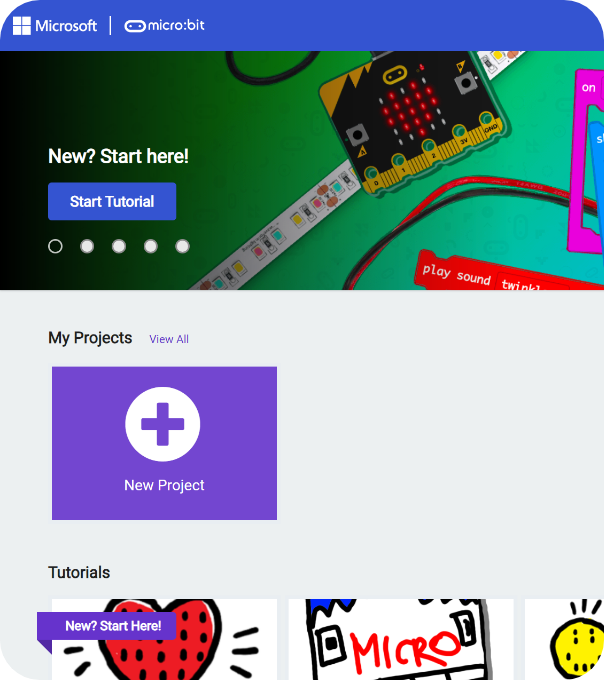
新規プロジェクトを選択
MakeCodeのホームページから

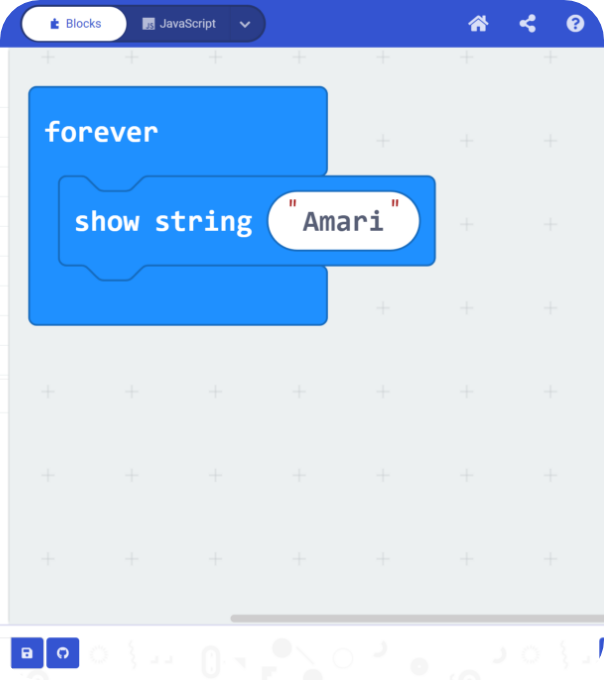
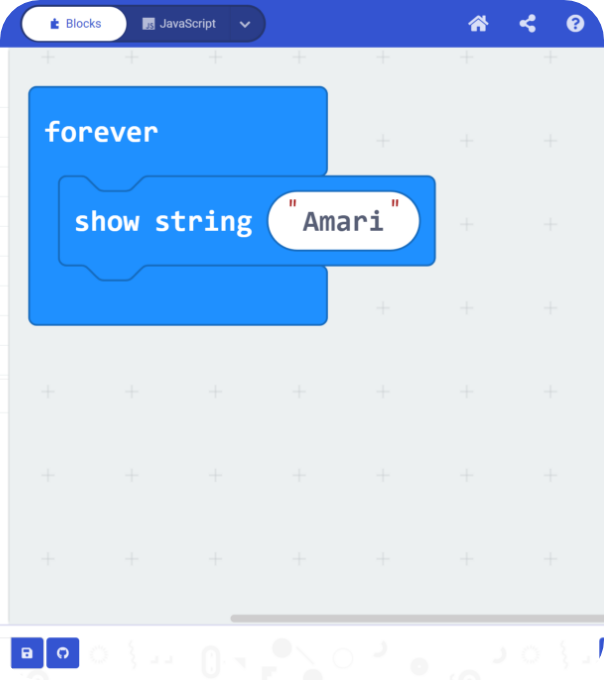
ビデオの手順に従ってください
上のビデオに示すように。
完了したら、ここに戻ってくることを忘れないでください!
プログラムをmicro:bitに転送する
完了したプログラムをmicro:bitに転送する時が来ました(もしまだ転送していない場合)。
ダウンロード(MakeCode の左下のボタン) を押し、手順に従ってください。

micro:bitのLED上で名前がスクロールしたら、転送は成功です。
Android デバイス
Androidデバイスからmicro:bitへプログラムを送信する場合、 USBケーブル もしくは Androidアプリを使う事が出来ます。
ケーブルを使用する場合: コンピュータ上の指示に従ってください 。 ChromeまたはEdgeブラウザを使用し、 USBケーブル を接続してダウンロードする必要があります。
Android アプリを使用する場合: 以下の手順に従ってください。
Microsoft MakeCode へようこそ
マイクロソフトのMakeCodeエディターはBBC micro:bitを使ってプログラミングを始めるのに最適な方法です。 色分けされたブロックでは、プログラムの部品をドラッグたりクリックすることで、この小さなコンピュータのすべての機能にアクセスできます。
以下のビデオには、MakeCode の紹介が含まれています。
名前バッジプロジェクトから開始
名前バッジが最初のプロジェクトとして適しているでしょう。 すぐ出来て簡単なだけでなく、クラスでそれを身に着けて、あなたの生徒に印象付けることができるでしょう。
このプロジェクトを完了するには:
ステップ1 - この短いビデオチュートリアルを見る
ステップ2 - 名前バッジプロジェクトを完了する

コードの作成を選択
アプリ内で

新規プロジェクトを選択
MakeCodeのホームページから

ビデオの手順に従ってください
上のビデオに示すように。
完了したら、ここに戻ってくることを忘れないでください!
プログラムをmicro:bitに転送する
完了したプログラムをmicro:bitに転送する時が来ました(もしまだ転送していない場合)。
ダウンロード(MakeCode の左下のボタン) を押し、手順に従ってください。

micro:bitのLED上で名前がスクロールしたら、転送は成功です。
このアクティビティに関連するレッスンやその他のリソースは、ステップ4にあります。