Paso 1: Hazlo
¿Qué es?
Empieza descubriendo algunas de las cosas que puede hacer el BBC micro:bit con esta investigación interactiva.
Estos dos vídeos muestran lo que hace y cómo programarlo:
Introducción
Guía de programación
Cómo funciona
Puedes utilizar este proyecto como una actividad de iniciación a la exploración para cualquier persona nueva en el micro:bit.
Copia el código en algunos micro:bits y empieza a investigar lo que hace. ¿Qué eventos hacen que el micro:bit responda? ¿Qué entradas y salidas está usando? ¿Qué conceptos de programación pueden estar haciendo que funcione?
A continuación, examina el programa para ver cómo las instrucciones de los bloques de código indican al micro:bit lo que debe hacer:
- Las instrucciones en el bloque "al iniciar" sólo se ejecutan una vez, cuando el micro:bit se reinicia o se enciende. El bloque "mostrar icono" muestra una cara feliz en la pantalla LED de salida.
- Los eventos hacen que sucedan cosas diferentes cuando se pulsan diferentes botones de entrada. El bloque 'al pulsar el botón A' se activa cuando pulsas el botón A. Tu micro:bit muestra entonces un cuadrado que se acerca rápidamente y luego se aleja más lentamente.
- La animación se realiza mostrando diferentes imágenes en una secuencia. Las pausas más o menos largas controlan la velocidad de la animación.
- Al pulsar el botón B se muestra cómo el micro:bit puede desplazar texto en la salida de la pantalla LED utilizando el bloque 'mostrar cadena'. Llamamos "cadenas" a las colecciones de letras y símbolos almacenadas en un ordenador.
- Pulsa a la vez los botones A y B para descubrir un puzzle. Verás un sol o una luna. ¿Puedes averiguar lo que determina qué imagen se va a mostrar?
- Depende de la cantidad de luz que incida sobre tu micro:bit. La salida LED del micro:bit también puede funcionar como una entrada, un sensor de luz.
- El código utiliza una sentencia "if... then... else". Esto se conoce como selección, o una sentencia condicional. Prueba si el nivel de luz está por debajo de 50. Si lo es, entonces muestra una luna. De lo contrario, else, muestra un sol.
- El bloque "en agitación" reacciona a la información de la entrada del sensor acelerómetro del micro:bit. Cuando agitas tu micro:bit, muestra una cara de sorpresa durante un segundo.
- Si tienes un micro:bit V2 o conectas unos auriculares o un altavoz a tu micro:bit, también oirás diferentes sonidos cuando se produzca cada evento de entrada diferente.
Lo que necesitas
- Al menos un micro:bit por cada 2-3 personas
- Pilas (opcional)
- Auriculares y pinzas de cocodrilo para escuchar el sonido en micro:bit V1 (opcional)
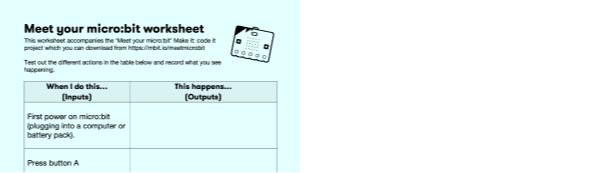
- Conoce tu hoja de trabajo micro:bit (opcional)

Conoce tu hoja de trabajo micro:bit
También te puede ser útil nuestra Guía de transferencia al micro:bit para aprender más sobre cómo transferir código del editor a un micro:bit.
Paso 2: Prográmalo
1# Imports go at the top
2from microbit import *
3import music
4
5
6display.show(Image.HAPPY)
7
8while True:
9 sleep(300)
10 if button_a.is_pressed() and button_b.is_pressed():
11 if display.read_light_level() < 50:
12 music.play(music.POWER_DOWN, wait=False)
13 display.show(Image('00990:'
14 '00099:'
15 '00099:'
16 '00099:'
17 '00990'))
18 else:
19 music.play(music.POWER_UP, wait=False)
20 display.show(Image('90909:'
21 '09990:'
22 '99999:'
23 '09990:'
24 '90909'))
25 elif button_b.is_pressed():
26 music.play(music.BA_DING, wait=False)
27 display.clear()
28 sleep(100)
29 display.scroll('Hello!')
30 elif button_a.is_pressed():
31 music.play(music.PRELUDE, wait=False)
32 for i in range(2):
33 display.show(Image('00000:'
34 '00000:'
35 '00900:'
36 '00000:'
37 '00000'))
38 sleep(100)
39 display.show(Image('00000:'
40 '09990:'
41 '09990:'
42 '09990:'
43 '00000'))
44 sleep(100)
45 display.show(Image('99999:'
46 '99999:'
47 '99999:'
48 '99999:'
49 '99999'))
50 sleep(1000)
51 display.show(Image('00000:'
52 '09990:'
53 '09990:'
54 '09990:'
55 '00000'))
56 sleep(1000)
57 display.show(Image('00000:'
58 '00000:'
59 '00900:'
60 '00000:'
61 '00000'))
62 sleep(1000)
63 elif accelerometer.is_gesture('shake'):
64 music.play(music.JUMP_UP, wait=False)
65 display.show(Image.SURPRISED)
66
67Paso 3: Mejóralo
- Modifica el código para crear tu propio proyecto "Conoce tu micro:bit" con diferentes imágenes, animaciones y sonidos.
- Añade entradas adicionales: ¿puedes hacer que tu micro:bit reaccione a gestos distintos de "agitar"? ¿Reacciona presionando pines? O, si tienes el micro:bit V2 con altavoz incorporado, ¿reacciona ante sonidos fuertes o tocando el logotipo?
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.


