步驟1:製作
這是什麼?
在micro:bit顯示螢幕上對自己的圖片進行動畫處理。

運作方式
- 該程式創建動畫在micro:bit的LED display output 上,藉由使用內建圖案和創建一個自己的圖像。
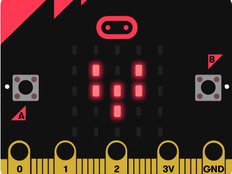
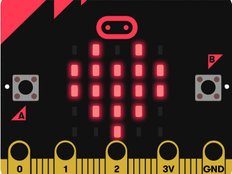
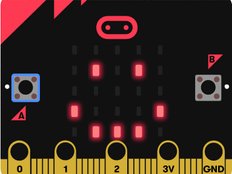
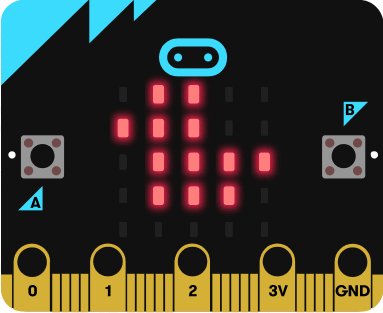
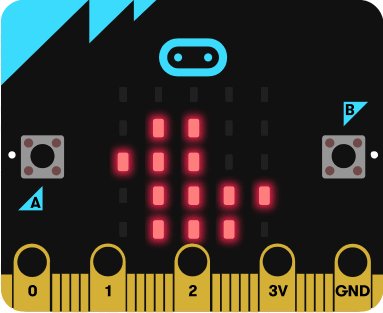
- 首先,它顯示了內建的鴨子圖像,然後顯示一個修改過的版本,將原圖所有的點(像素)向下移動一行而製成的。
- 它以一個半秒(500毫秒)的延遲一個接一個地顯示了兩張不同的圖片,使它看起來像鴨子在水面上上下擺動。
- 無線loopmicro:bit保留顯示圖像序列,直到拔下micro:bit。
- 在電腦程式中使用loop也稱為iteration。 它可以幫助你創造高效緊湊的程式碼,而不需要重複相同的指令。
你需要的東西
- micro:bit (或 MakeCode 模擬器)
- MakeCode 或, Python 編輯器
- 電池組(選配)
- 可選擇的方格紙或 LED 規劃表,以勾畫出您自己的動物設計。
步驟2:編碼
步驟3:製作
- 嘗試修改和動畫化不同的內建圖像,例如GIRAFFE和RABBIT。
- 從頭開始創造您自己的圖像,使用方格紙或我們的 LED 規劃表來勾畫出您的設計。
- 製作更長的動畫序列來講述一個故事。
- 在Python中,使用不同的數字來更改不同像素的亮度。 9是最亮的,1是最暗的,0是關閉的。
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.