1단계: 만들어 보세요.
프로젝트 소개
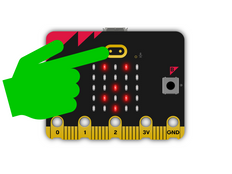
신형 micro:bit 의 터치 로고 센서를 사용해서 간단한 타이머를 만들어 보세요.
소개
프로그래밍 가이드
학습 내용
- 신형 micro:bit 의 터치 로고 센서에 손을 터치할 때와 놓을 때 서로 다른 이벤트를 발생시켜 사용하는 방법
- 변수, 산술 연산자, 시간 측정을 위해 시스템 클록을 사용하는 방법
- 산술 연산자를 사용해서 (밀리초를 초 단위로) 단위를 변환하는 방법
설명
- 다음 프로그램은 micro:bit 의 금색 로고에 손가락을 터치했다가 놓을 때까지의 시간을 잽니다.
- micro:bit 는 그 시간을 밀리초(milliseconds) 단위로 측정합니다. (1초는 1000 밀리초입니다.) 이렇게 로고를 터치했다가 놓는 바로 그 순간의 시간을 실행 시간(running time) 이라고 할 수 있습니다.
- '로고 터치하면 실행' 블록은 로고를 처음 터치했을 때를 감지합니다. 마이크로비트의 LED 화면에 하트 모양을 출력하고 start 변수에 터치 로고를 누른 실행 시간을 저장합니다.
- '로고 손 때면 실행' 블록은 로고에서 손을 뗐을 때를 감지합니다. 프로그램은 로고에서 손을 땐 바로 그 시간에서 start 시간을 뺍니다. 로고를 처음에 터치한 시간과 손을 뗀 시간의 차이는 손을 터치하고 있던 동안의 시간 간격을 의미합니다. 그 값을 time 변수에 저장합니다.
- 그 다음에 time 변수에 저장되어있는 밀리초(milliseconds) 단위 시간을 1000 으로 나눈 후, 초 단위로 LED 화면에 출력합니다.
- '로고 터치하면 실행' 은 처음에 로고를 터치했을 때에만 실행됩니다. '로고 누르면 실행' 블록은 터치 기분 배지 프로젝트에서 사용되는데, A B 버튼처럼 똑같이 사용할 수 있고, 로고를 버튼처럼 눌렀다가 손을 뗄 때 동작합니다.
준비물
- 소리 기능이 있는 신형 micro:bit (또는 MakeCode 시뮬레이터)
- MakeCode 편집기
- AAA 배터리 팩 (옵션)
2단계: 프로그래밍 해보세요.
3단계: 더 좋게 만들어 보세요.
- 프로그램을 수정해서 로고를 터치했을 때, 다른 모양의 아이콘이나 직접 만든 아이콘이 나타나도록 해보세요.
- 최장 시간을 기록해 둘 수 있는 변수를 추가해 보세요.
- 정수 대신 소숫점 아래에 숫자들이 더 있는 실수를 사용해서 타이머를 더 정확하게 만들어 보세요.
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.