ステップ1: 作る
説明
新micro:bitのタッチロゴセンサーを使って簡単なタイマーを作りましょう。
はじめに
プログラミングガイド
学ぶこと
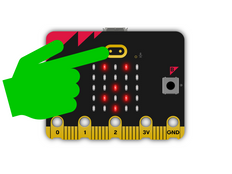
- 新micro:bitのタッチロゴセンサーを使用して、タッチしたときと離したときに、さまざまなイベントをトリガーする方法
- 変数、数学演算子、システム時計を使用して時間を測定する方法
- 数学演算子を使用して単位(ミリ秒から秒)を変換する方法
動作の仕組み
- プログラムは新micro:bitの金のロゴに指を当てている時間を計ります。
- micro:bitはミリ秒単位(1/1000秒)でオンにされている時間を測定します。 これは 実行時間と呼ばれます。
- 最初にロゴに触れると、'ロゴがタッチされたとき' ブロックで感知されます。 LEDディスプレイにハートを表示し、変数 start を設定して、現在の実行時間をキャプチャします。
- ロゴから指を離すと、'タッチがなくなった' ブロックで感知されます。 コードは、新しい実行時間から start 時間を引きます。 ロゴから指を離したときの時間からロゴに触れたときの時間を引いたものが、ロゴに指を乗せていた合計時間になります。 これは変数時間. に格納されます。
- コードは時間を1000で割ることで、ミリ秒から秒に変換し、変換した数字をLEDディスプレイに表示します。
- 'ロゴがタッチされたとき'ブロックは、最初に指をロゴに置いたときしか反応しません。タッチ式感情バッジプロジェクトで使われた’ロゴ長く押されているとき'ブロックとは違い、これはA、Bボタンのようにふるまい、ボタンを押して離したときにだけ反応します。
必要なもの
- サウンド付きの新micro:bit(またはMakeCodeシミュレーター)
- MakeCodeエディター
- バッテリーパック(オプション)
ステップ2: プログラムする
ステップ3: 改善する
- プログラムを変更して、ロゴをタッチすると、別のアイコンや自分の画像が表示されるようにしましょう。
- 記録された最大時間を追跡する変数を追加しましょう。
- タイマーを正確にするために、整数ではなく小数を使いましょう。
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.