ステップ1: 作る
説明
micro:bitにハートを点灯します。ただし、触っている間だけです!
はじめに
プログラミングガイド
学ぶこと
- 新micro:bitのタッチロゴセンサーを使用して、タッチしたときや指を離したときに、さまざまなイベントを起こす方法
動作の仕組み
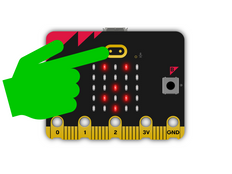
- このプロジェクトは、 新micro:bitの前面にあるロゴを指で押さえている間、LED ディスプレイにハートアイコンを点灯します。
- ゴールドのロゴは、携帯電話のタッチスクリーンのように動作するタッチセンサーで、電気のわずかな変化を測定します。 これは静電容量タッチセンサとも呼ばれます。電気容量の測定値を使用して動作するためです。
- 'ロゴがタッチされた' ブロックは、ロゴに最初に触れたときに何かが起こります。
- 'ロゴがタッチがなくなったとき' ブロックは、ロゴから指が離れたのを感知し、プログラムはディスプレイをクリアします。
- 'ロゴがタッチされた' は、ロゴをはじめて指でタッチした時だけトリガーされます。タッチ式感情バッジプロジェクトで使われた 'ロゴが長く押されている' ブロックとは違い、ボタンのように反応します。ロゴをタッチしてから 指を離したときに、なにかを引き起こします。
必要なもの
- サウンド付きの新micro:bit(またはMakeCodeシミュレーター)
- MakeCodeエディター
- バッテリーパック(オプション)
ステップ2: プログラムする
ステップ3: 改善する
- 別のアイコンにプログラムを変更するか、独自のアイコンを描きましょう
- micro:bitを触ったときに音を出すよう、音を追加しましょう
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.