ステップ1: 作る
説明
micro:bitディスプレイ上で自分の絵を動かしてみよう。

動作の仕組み
- このプログラムは内蔵イメージまたはあなたが作成したものを使って、micro:bitのLEDディスプレイ出力 上にアニメーションを作成します。
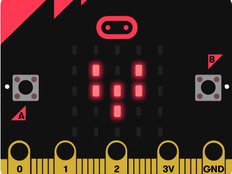
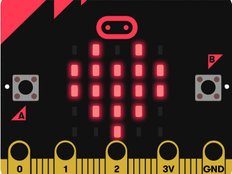
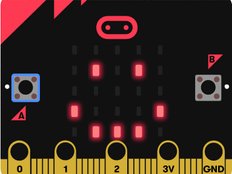
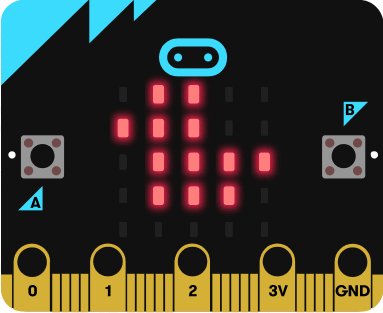
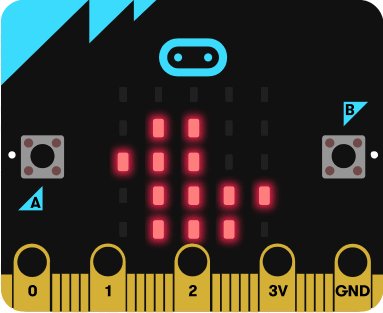
- 最初に組み込まれているアヒルの画像を表示し、次に変更した画像を表示します。変更した画像は、すべてのドット(ピクセル)を1行だけ下に移したものです。
- 次々に2枚の異なる画像を1/2秒(500ミリ秒)の遅延で表示し、水を浮き沈みするアヒルのように見えるようにしました。
- 無限 ループ はmicro:bitを取り外すまでイメージシーケンスを表示し続けます。
- コンピュータプログラムでループを使用することは、 イテレーション とも呼ばれます。 これらは、同じ命令を不必要に繰り返すことなく、コンパクトなコードを効率的に作成するのに役立ちます。
必要なもの
- micro:bit(またはMakeCodeシミュレーター)
- MakeCodeまたはPythonエディター
- バッテリーパック(オプション)
- オプションで方眼紙や LED 計画シート を使用して動物のデザインをスケッチします。
ステップ2: プログラムする
ステップ3: 改善する
- キリン(GIRAFFE)やウサギ(RABBIT)のようなさまざまな内蔵イメージを変更して動かしてみましょう。
- 方眼紙やLED 計画シート を使用して、最初から独自の画像を作成しましょう。
- アニメーションを長くして、物語を作ってみましょう。
- Python では、それぞれのピクセルの明るさを変更するためにピクセルごとに数字で指定します。 9が最も明るく、1が最も暗く、0がオフです。
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.