Primeiro passo: o projeto
O que é?
Use o novo sensor touch do logo micro:bit como um botão para adicionar outra expressão ao projeto emblema de emoções.
Introdução
Código
O que você aprenderá:
- Como computadores recebem entradas de dados, processam-nas usando código e geram diferentes saídas (resultados);
- Como usar o novo logo touch do micro:bit como botão para acionar eventos e gerar resultados.
Como funciona:
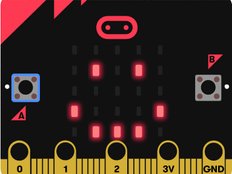
- Ao pressionar o botão A, o programa exibe uma carinha feliz (smiley face) no visor LED;
- Ao pressionar o botão B, uma carinha triste (sad face) é exibida no visor;
- Ao tocar no logotipo dourado, posicionado na parte da frente do novo micro:bit, o programa detecta o seu toque e exibe o emoji da carinha surpresa (surprised face) no visor LED.
Itens necessários:
- Novo micro:bit com alto-falante (ou o simulador MakeCode);
- Editor MakeCode ou Python;
- Conjunto de baterias (opcional).
Segundo passo: é hora de programar
Terceiro passo: vamos deixar o código ainda melhor
- Altere os ícones que serão mostrados, ou desenhe-os você mesmo, para exibir outras emoções;
- Crie uma sequência animada com emojis ao pressionar cada botão;
- Adicione melodias diferentes, que correspondam a cada emoção.
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.