Changing the appearance of blocks with colour filters
MakeCode offers multiple themes to change the colours of the interface, but currently they all involve the same block colours and white text, which some people find challenging to read.
Most operating systems offer colour filters as an accessibility setting. For example:
- Windows colour filters
- Mac display colour settings
- Chromebook accessibility features including color inversion and colour-blind filters
- iPad display colour options
Using colour filters may be useful for:
- a colour-blind student who finds it hard to distinguish the colours
- a student with low vision, dyslexia or low literacy who finds it hard to read the text with the default white colours
- a student who finds the busy bright interface overwhelming or distracting
Note that these workarounds will change all the block colours so they won't match the colours that other students are seeing, but the different types of blocks will have consistent and distinct colours. If you are using these workarounds, be careful to refer to blocks by name e.g. "input blocks" rather than colour, e.g. "pink blocks".
For the screenshots below we are using colour filters in Windows 10. The exact range of options available will depend on what computer or tablet you are using, but usually includes options for colour vision deficiencies, colour inversion and greyscale.
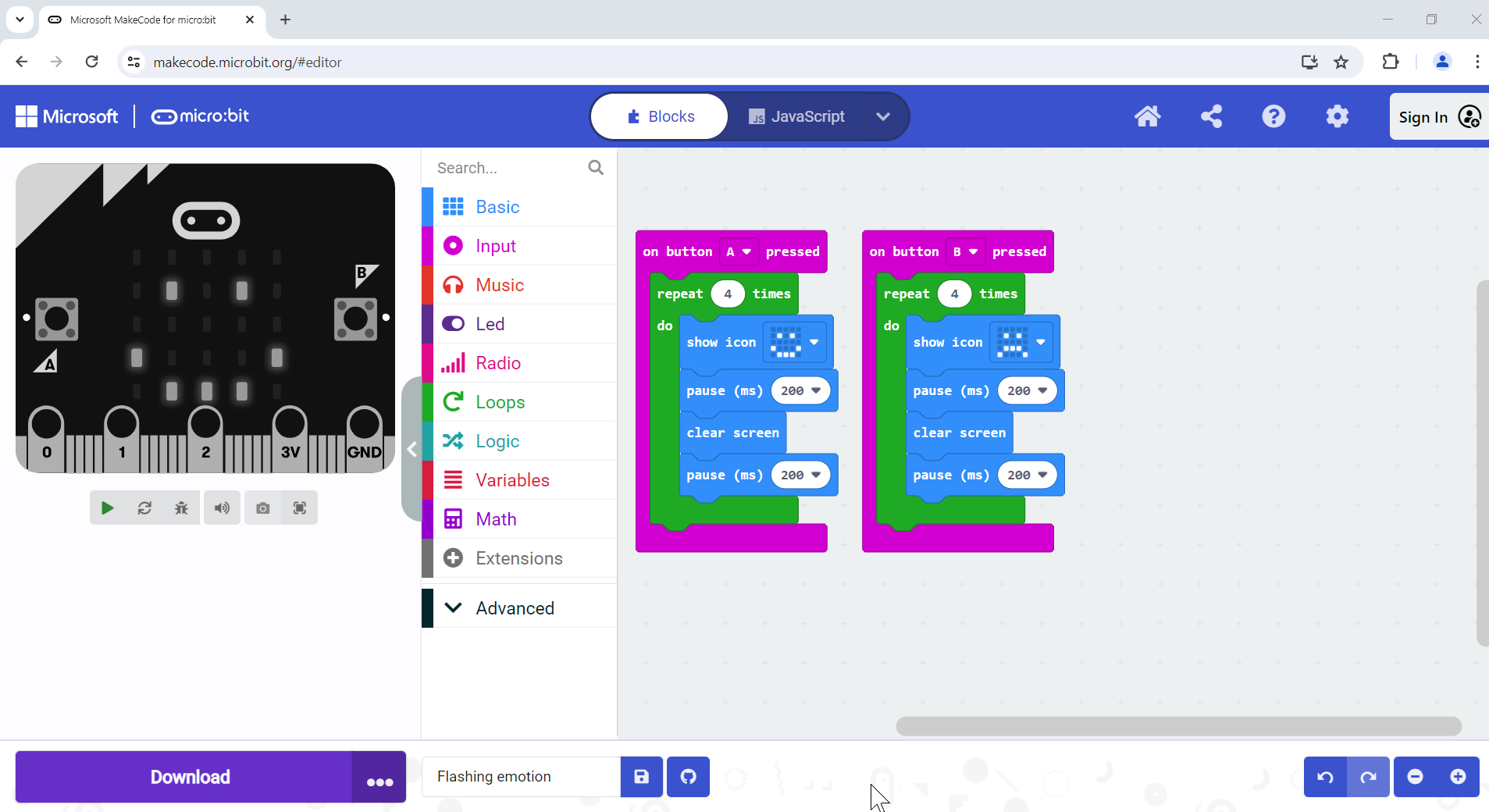
Screenshot examples

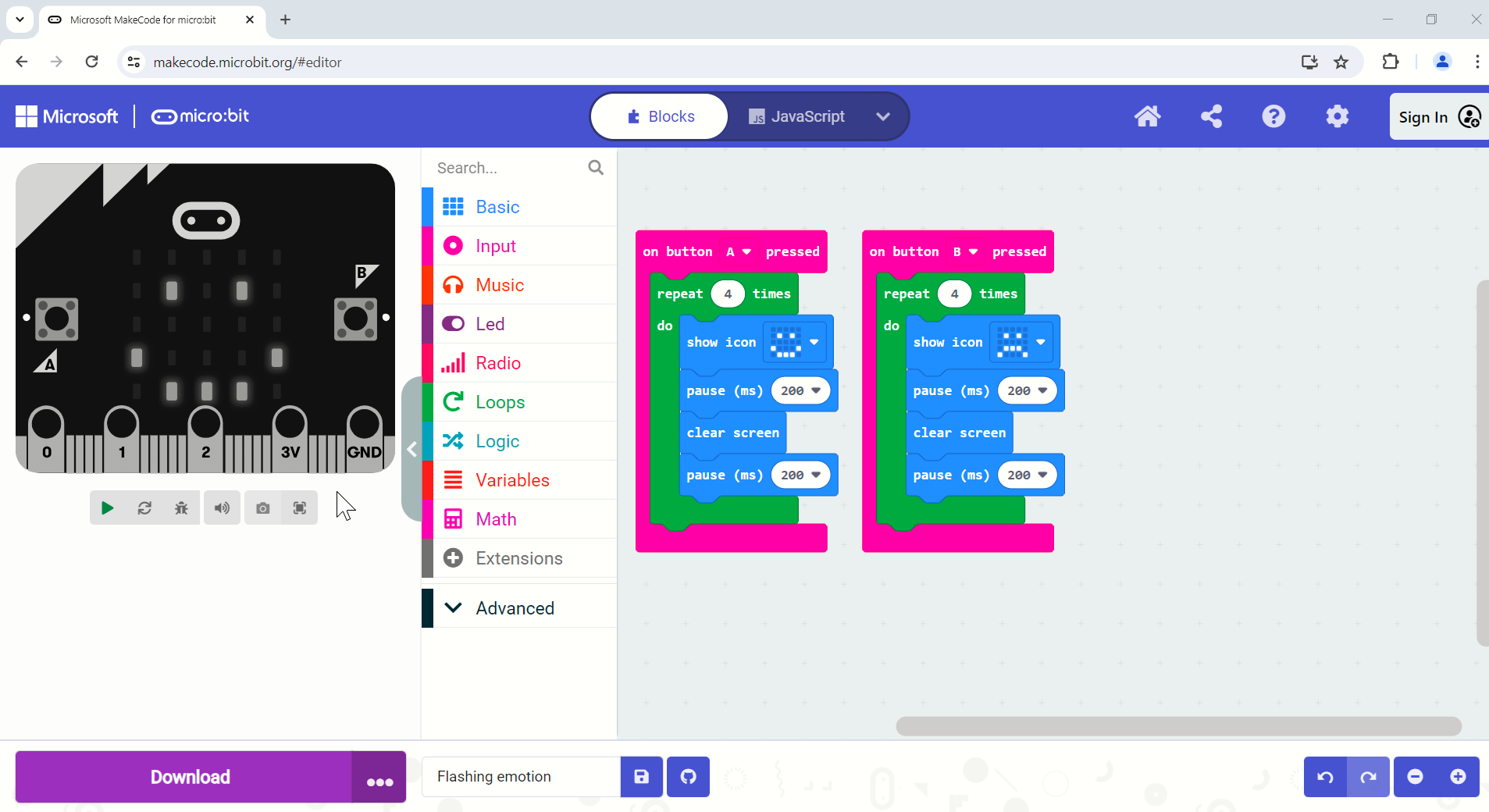
Default colours

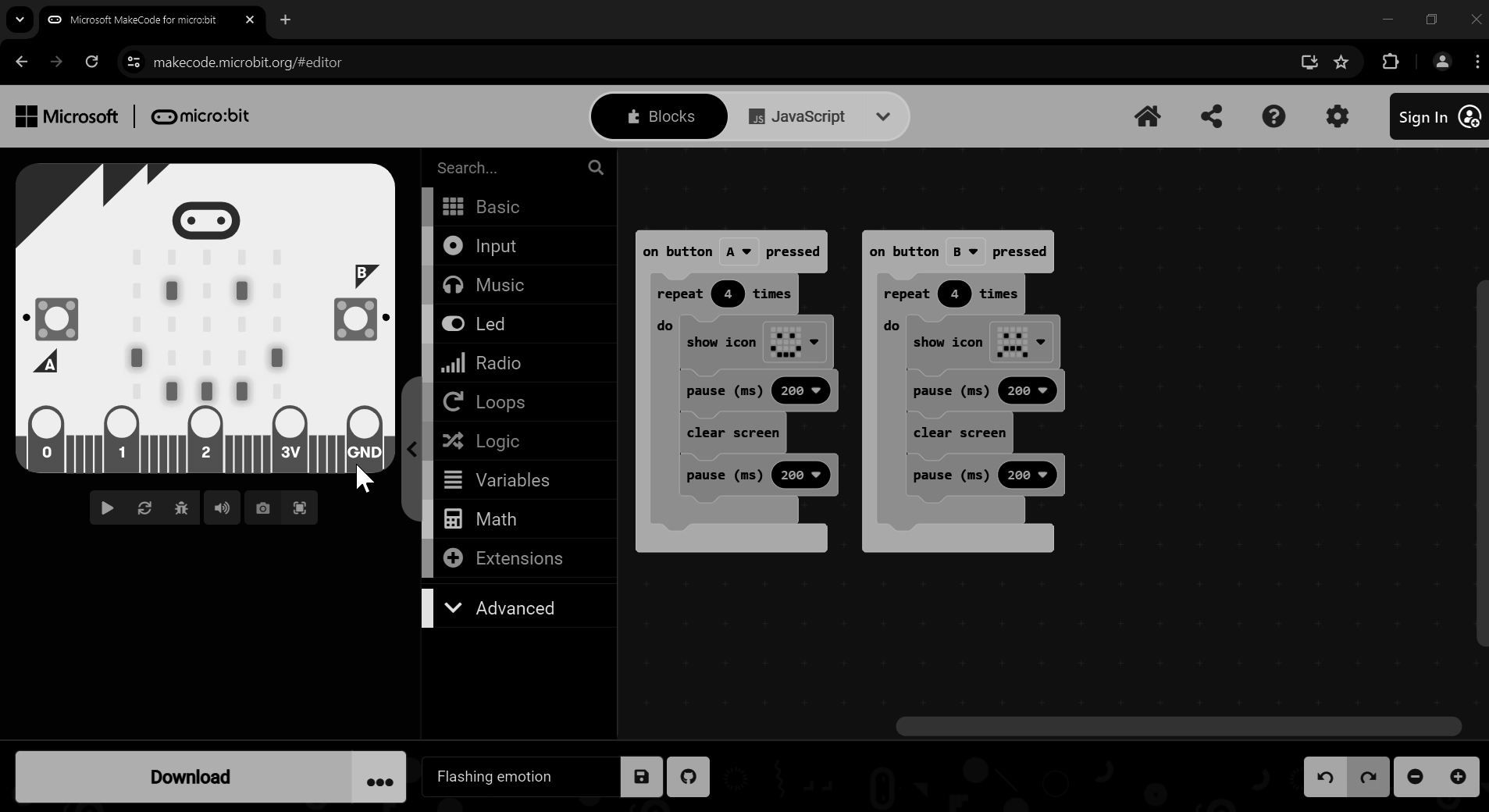
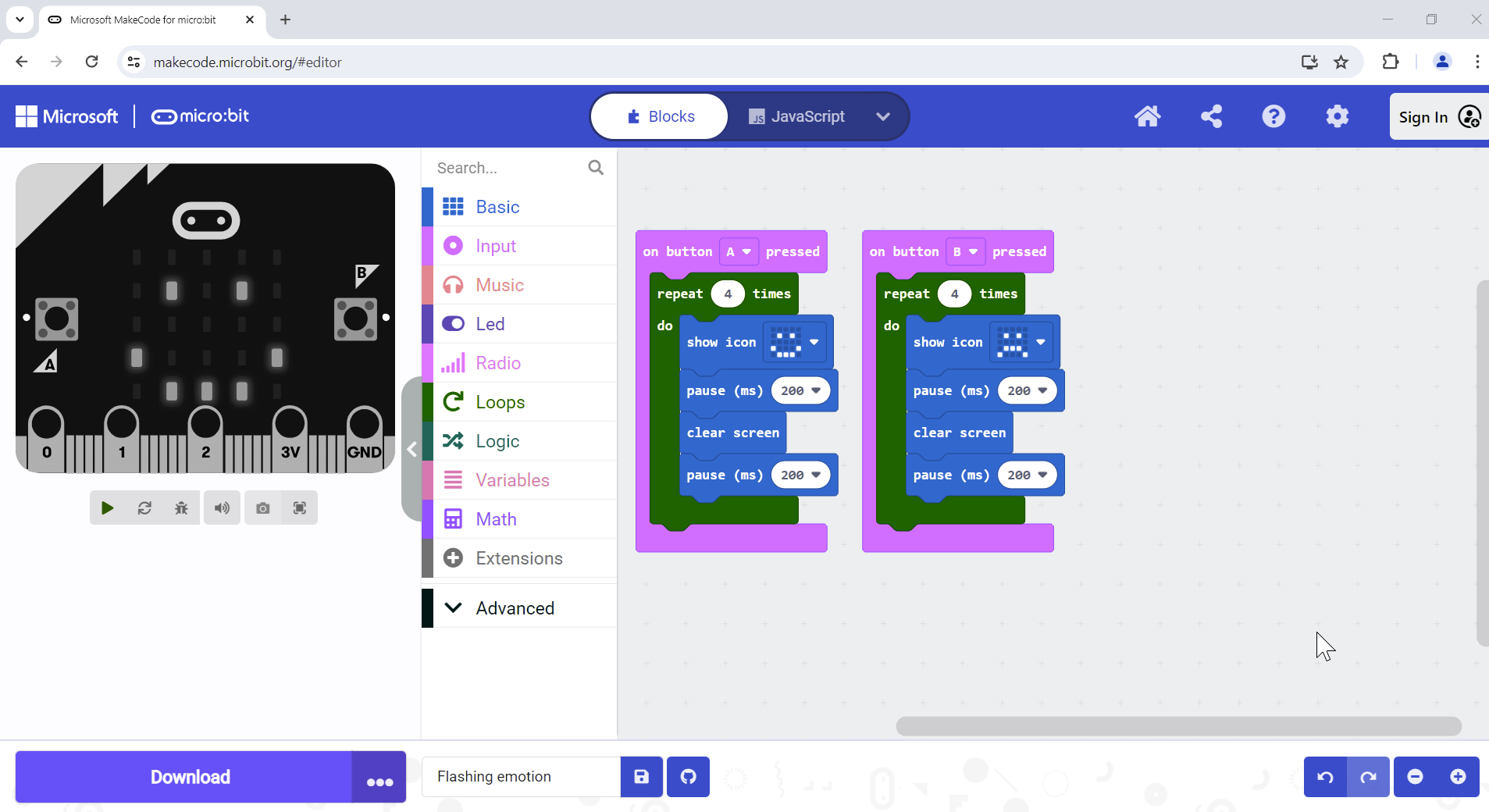
Inverted colours

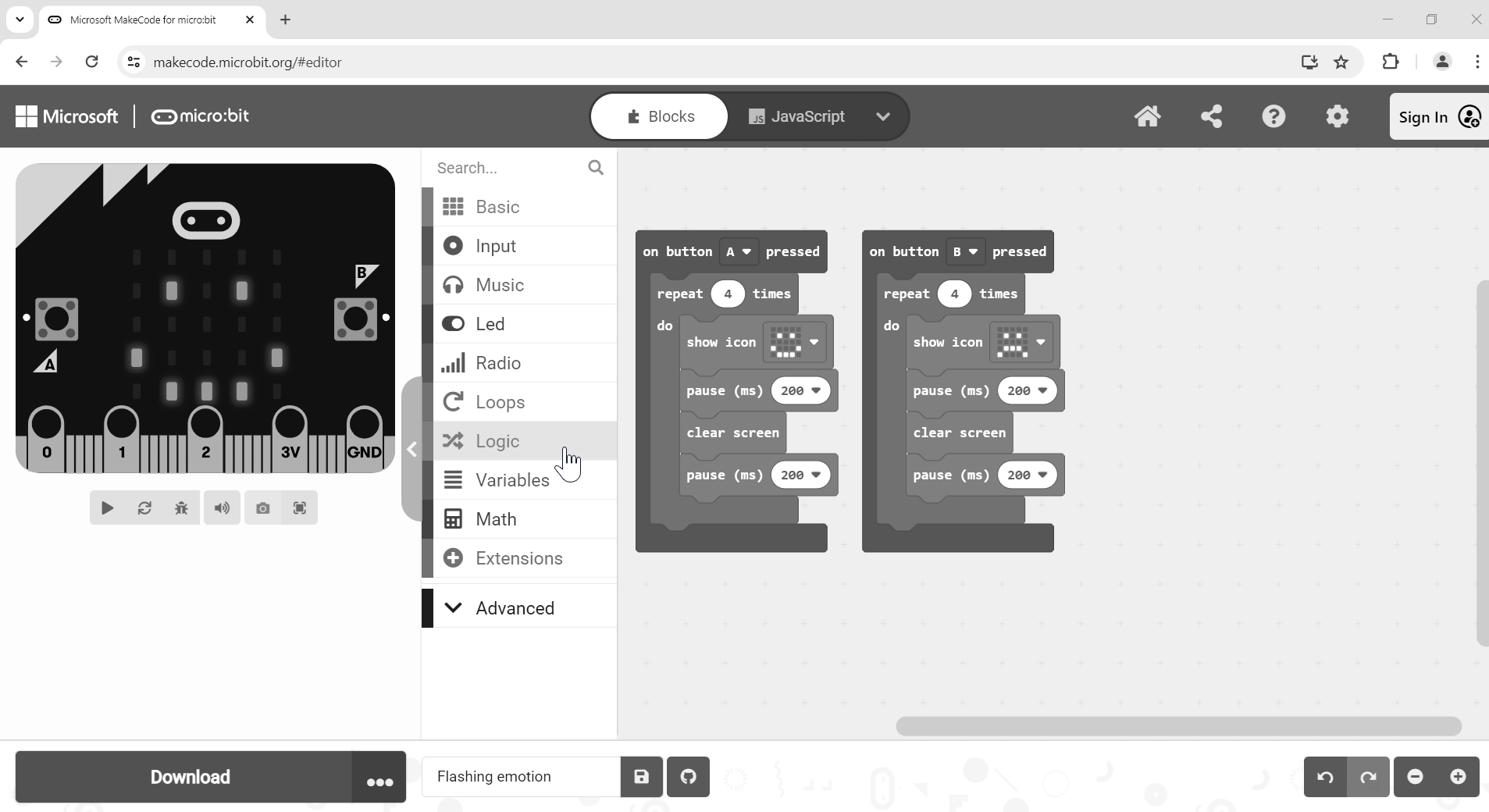
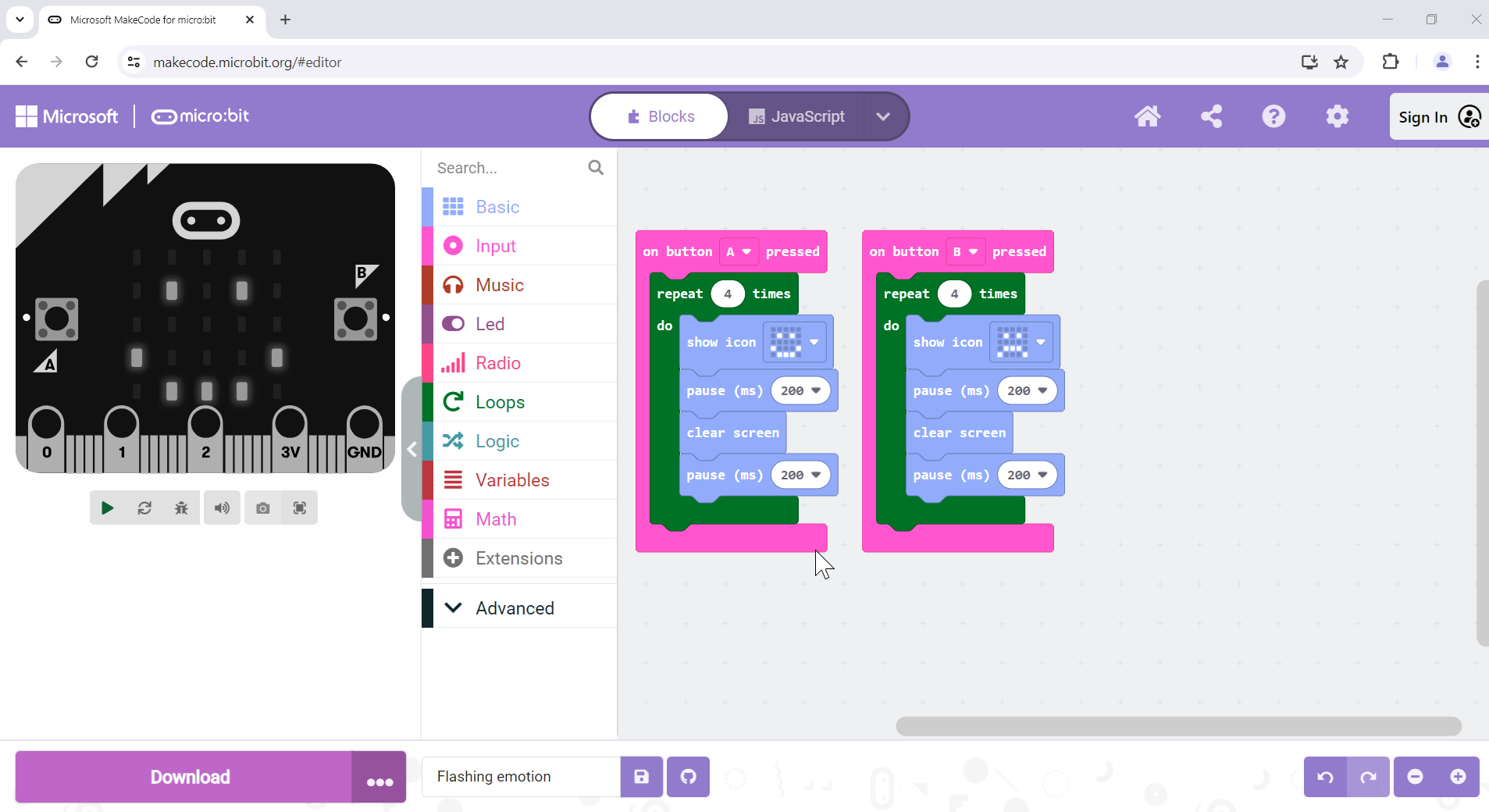
Greyscale

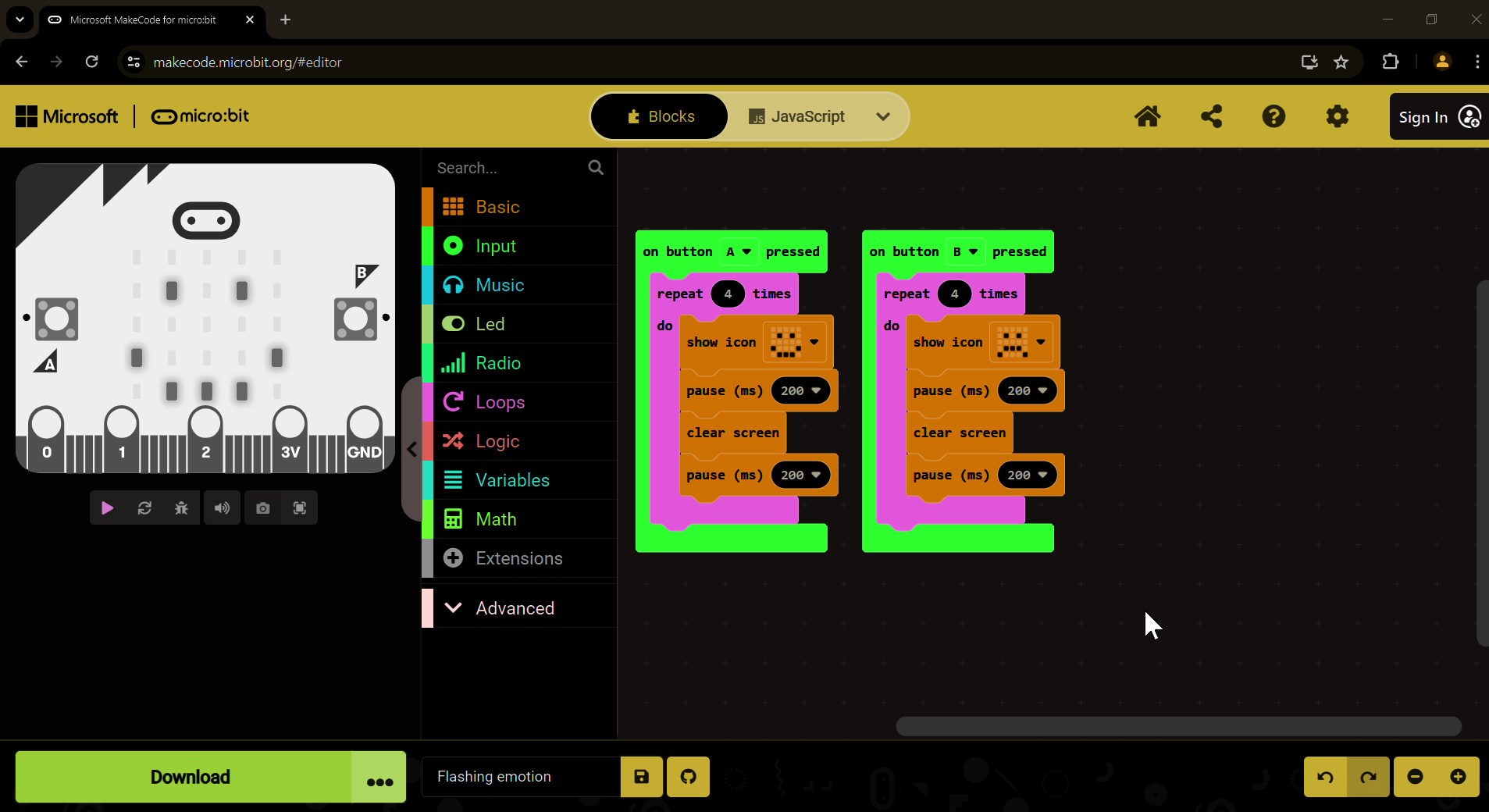
Inverted grayscale

Red-green colour blindness filter #1

Red-green colour blindness filter #2

Blue-yellow colour blindness filter