
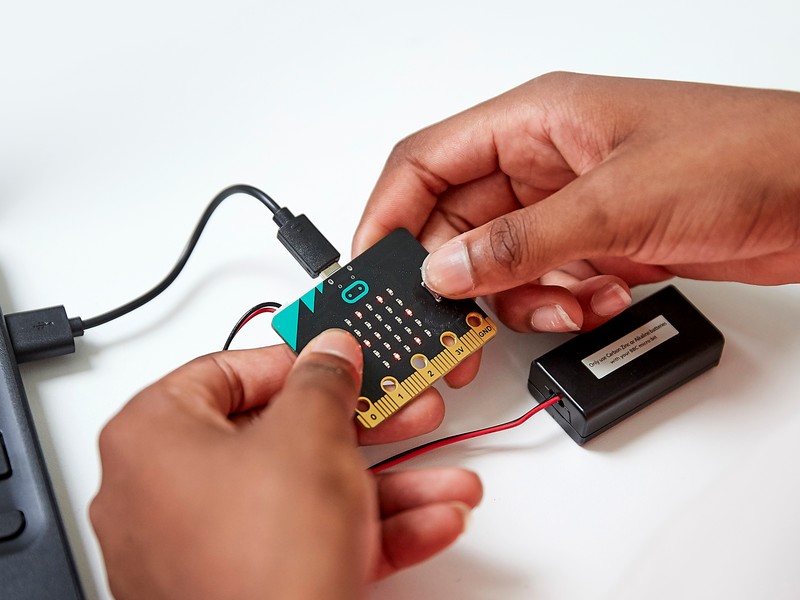
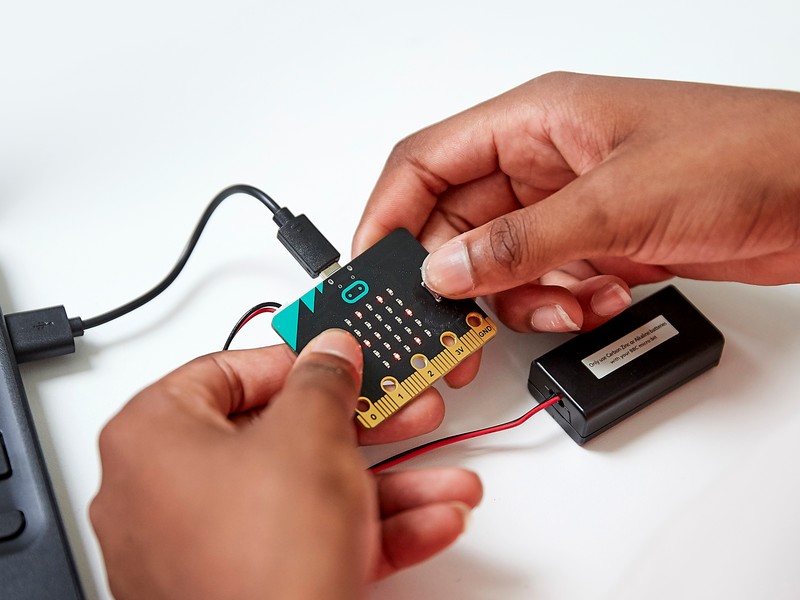
Turn on your micro:bit and explore what it can do.
Get started

Create your first program online and transfer the code to your micro:bit.

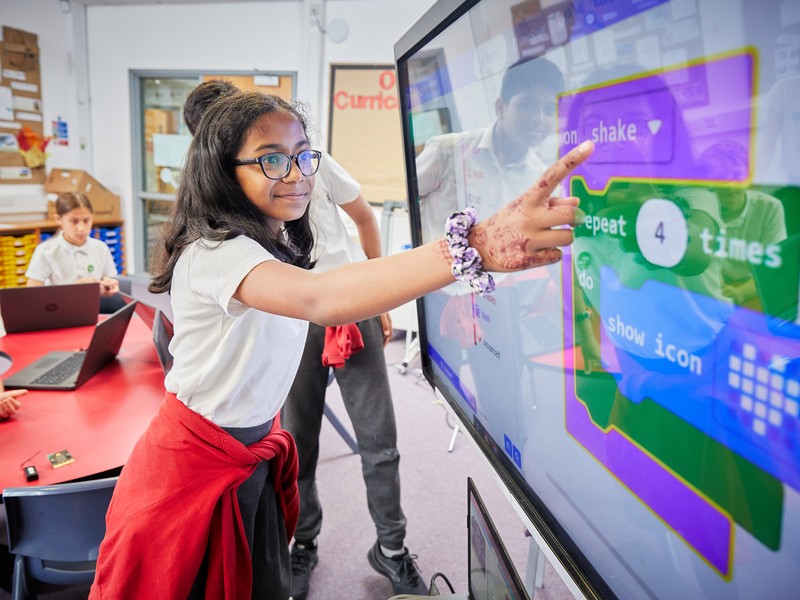
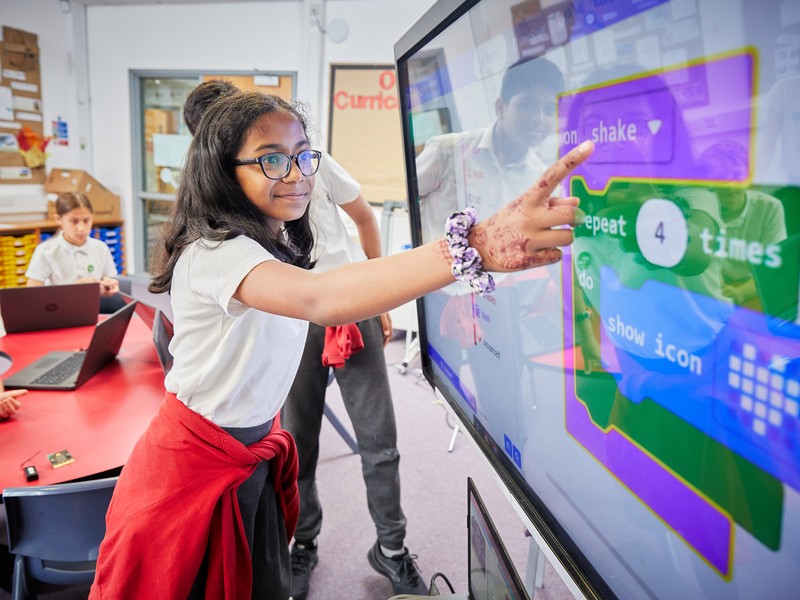
Discover our free resources for educators and start teaching with the micro:bit.

Turn on your micro:bit and explore what it can do.

Create your first program online and transfer the code to your micro:bit.

Discover our free resources for educators and start teaching with the micro:bit.
Explore more about the micro:bit and browse our free teaching resources.

Find out more about the tiny computer making a big impact on teaching computing.

Find out more about the tiny computer making a big impact on teaching computing.

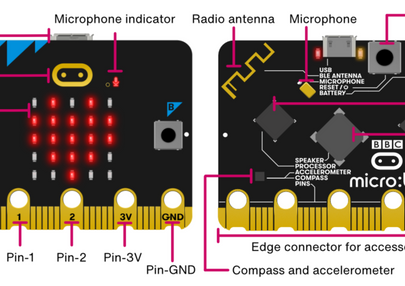
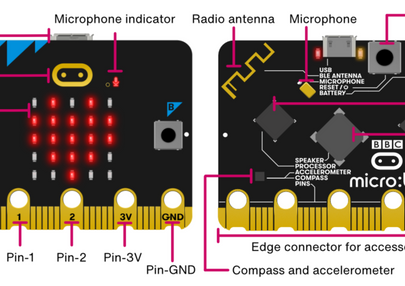
Discover the micro:bit’s full range of features.

Discover the micro:bit’s full range of features.

Free lesson content, classroom resources and other support for educators.

Free lesson content, classroom resources and other support for educators.