Overview
Find out more about the features of your BBC micro:bit
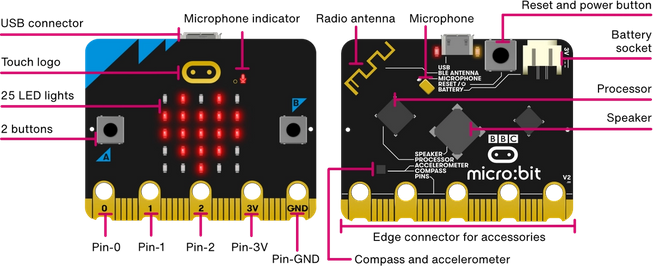
New micro:bit with sound

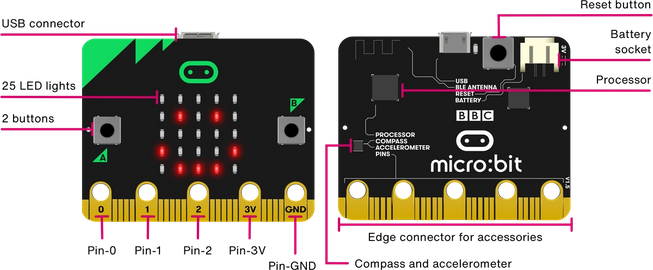
Original micro:bit

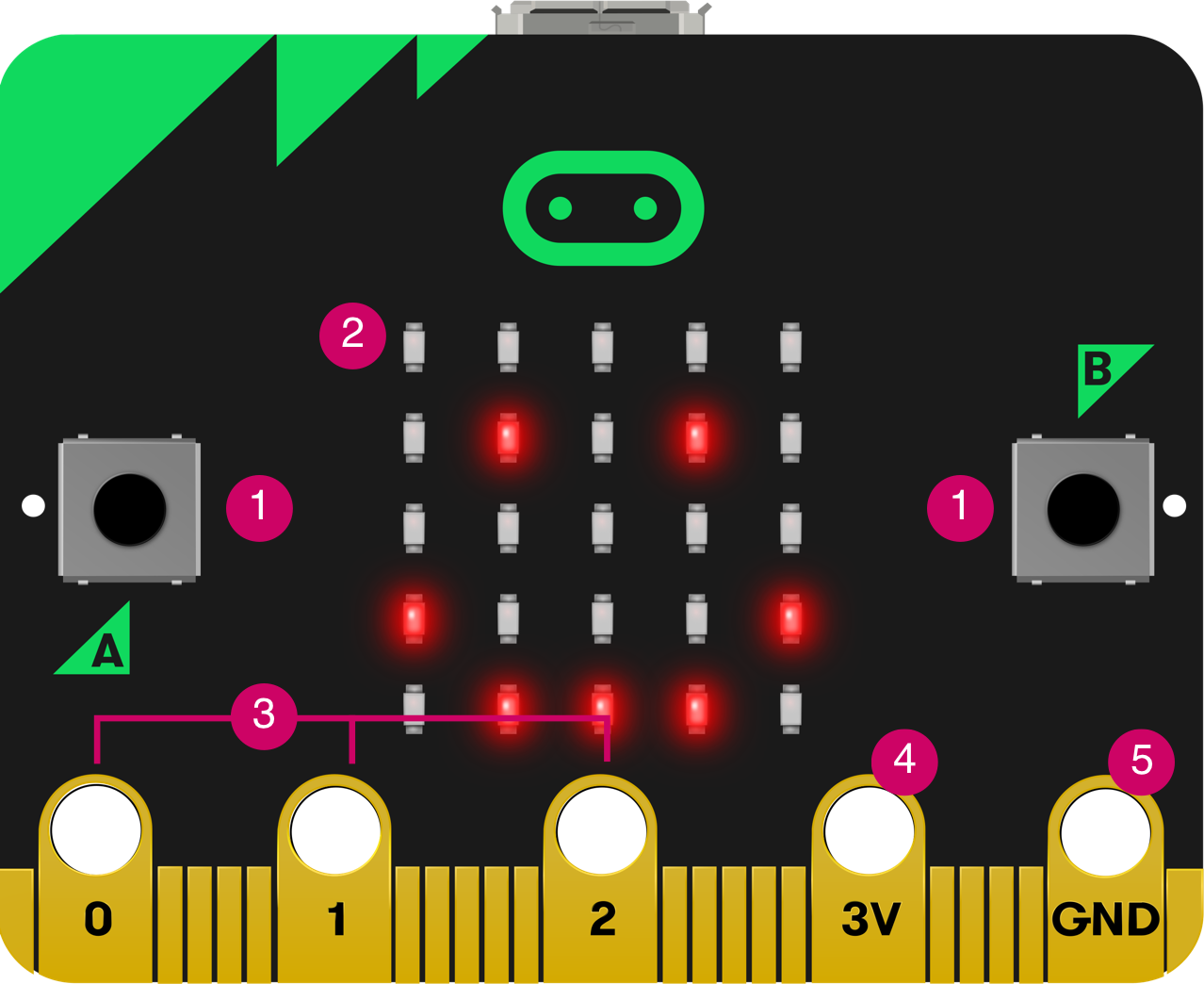
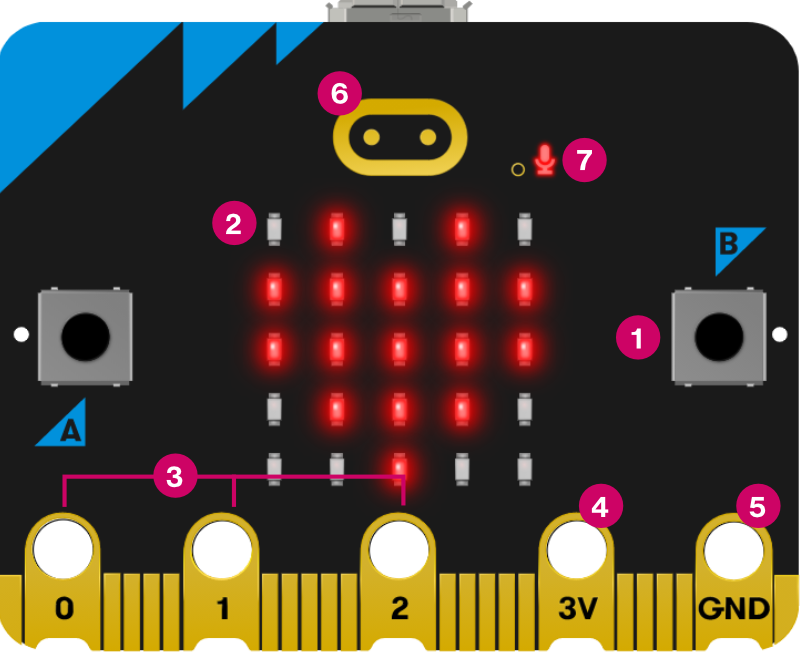
Features on the front
Your BBC micro:bit has a wide range of features for you to explore. Find out more about each of the numbered features below.

Original micro:bit

New micro:bit with sound
1. Buttons
1. Buttons
2. LED display & light sensor
2. LED display & light sensor
3. Pins - GPIO
3. Pins - GPIO
4. Pin - 3 volt power
4. Pin - 3 volt power
5. Pin - Ground
5. Pin - Ground
6. Touch logo - new
6. Touch logo - new
7. Microphone LED - new
7. Microphone LED - new
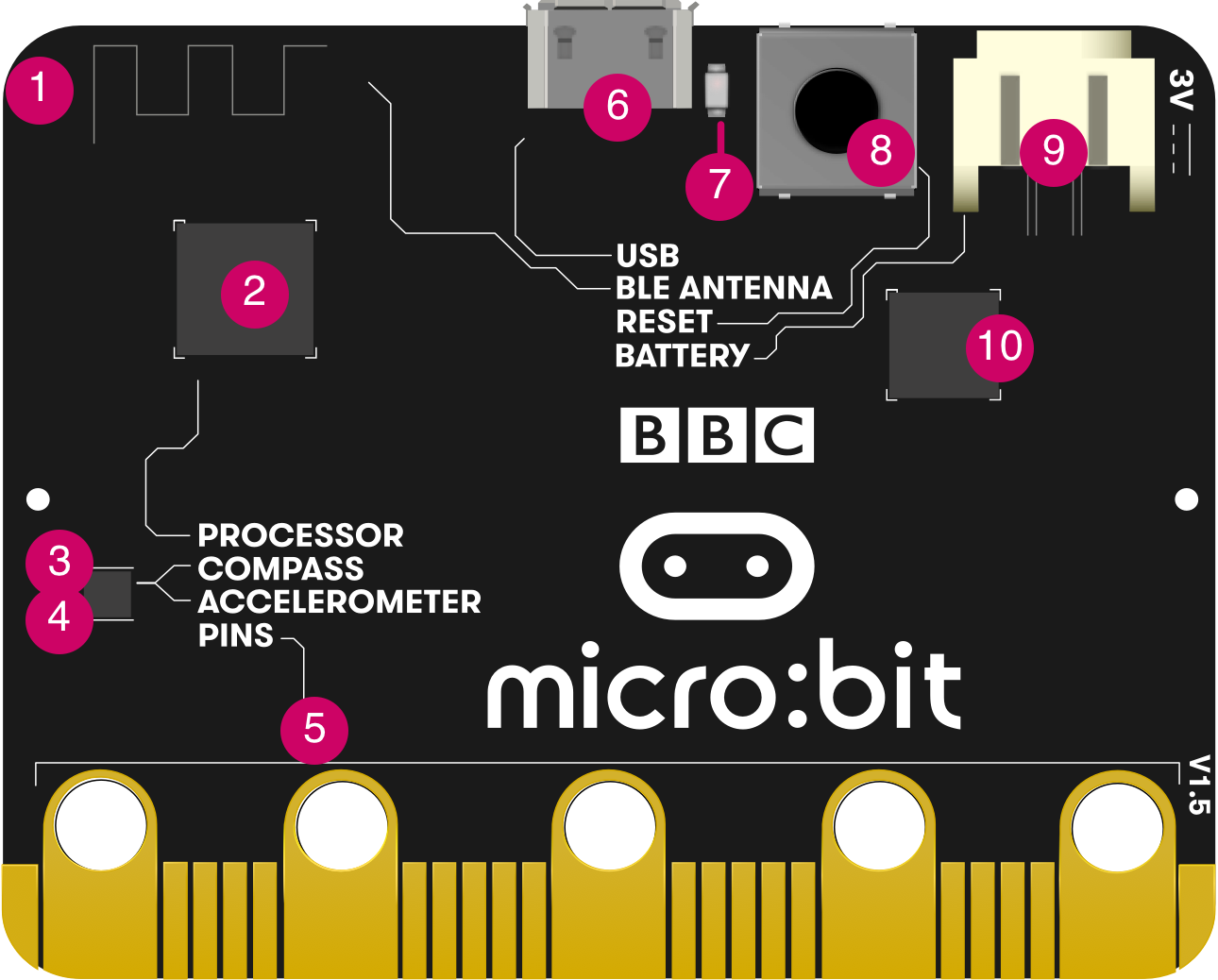
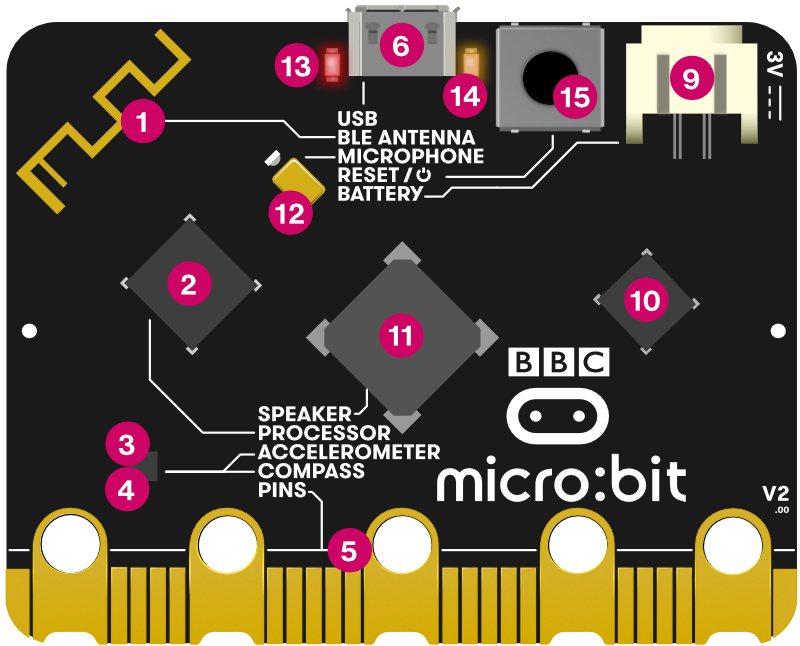
Features on the back

Original micro:bit

New micro:bit with sound
1. Radio & Bluetooth antenna
1. Radio & Bluetooth antenna
2. Processor & temperature sensor
2. Processor & temperature sensor
3. Compass
3. Compass
4. Accelerometer
4. Accelerometer
5. Pins
5. Pins
6. Micro USB socket
6. Micro USB socket
7. Single yellow LED
7. Single yellow LED
8. Reset button
8. Reset button
9. Battery socket
9. Battery socket
10. USB interface chip
10. USB interface chip
11. Speaker - new
11. Speaker - new
12. Microphone - new
12. Microphone - new
13. Red power LED - new
13. Red power LED - new
14. Yellow USB LED - new
14. Yellow USB LED - new
15. Reset & power button - new
15. Reset & power button - new
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.